One of the most important things a business owner can do when redesigning their website is to keep their SEO team involved during the redesigning process. The SEO knows the history of the site, knows the site architecture, and the SEO can provide the designers and developers with other tips that might not be so obvious to them. Let’s start from the beginning.
Site Architecture and Navigation

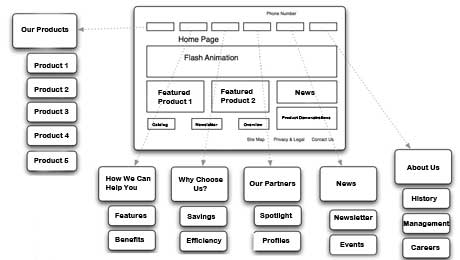
The designer usually starts with a site architecture or wireframe. Make sure the SEO team is kept in the loop as the wireframe is being created or anytime it changes, to make sure any architecture issues are caught before the site is developed. You want to make sure that the architecture is designed in a way that doesn’t put pages too deep into the site. It’s generally recommended to go no further than two or three levels, for example, https://yoursite.com/games/atari/pacman. Anything deeper than this can be difficult to get indexed and ranked by the search engines.
The site architecture should be designed for usability first, but it’s also important to create the main navigation so that it contains only the most important URL’s of the site. The more URL’s in the navigation, the more diluted the links become. If a page has 2-3 links going to other pages of the site, the amount of “link juice” that page has available to spread to those links is high. If you place 25 links on that page, each of those links gets a much smaller fraction of the “link juice.” Make sense?
The navigation should also be designed using CSS instead of images so the search engines can read the text of the links.
Development
Outside of the redesign, if at all possible, you want everything on your site to stay the same. Things like page titles, metas (keyword and description) and content, including any links within the content and alt text on images. A lot of SEO’s will argue that metas don’t matter when it comes to rankings, but I like to play it safe and leave everything the same, even the most minor things. A web redesign is a drastic change in the code that the search engines read, so I recommend that if you want to make changes to the on-page SEO, you give your new site a little time to acclimate first.
You also want to keep the H1 tags the same and only use one H1 tag per page. Yes, this is another one that has been dispelled by SEOMoz as providing little to no value, but if it existed on the old site, include it on the new site.
If you can, you should keep the URL’s the same as they were on the old site. Usually when I see a website redesign, it’s because clients are moving from old .html pages to a CMS, such as Wordpress, Drupal or Joomla, which means the URLs are going to change. In these cases, this is your chance to rebuild page URL’s using better, search engine-friendly naming conventions, for example – https://yoursite.com/xmen-comic-books. Don’t stuff the URLs with keywords, but be descriptive. Also, if the old site had underscores (_) in the URLs, change them to dashes (-). Also use dashes in place of spaces in the URL.
If you’ll be creating pages about employees, name the page in a way that the page can be used even after the employee leaves, especially if you plan on optimizing it or building incoming links. For example, instead of naming the page kelly.html or assistant-joe-brown.php, name the page consultant.html or marketing-consultant.php.
If you have an off-site blog, place it on the site now during the design phase. All that content you’ve been creating should be going on the main site. This makes your business site more useful and attracts links to the main domain, making it more powerful. 301 redirect all pages from the old blog to the same pages on the new blog to preserve the authority and rank that has been built over time.
You also want to avoid duplicate content. Even the best content management systems can have duplicate URL’s depending on how the site is developed. Many programmers don’t think about duplicate content when designing a website. No page should be accessible via different URLs. It’s very important that your developer understands this.
Content Management Systems (CMS)

If you need recommendations on a new content management system, consider using popular ones such as Wordpress, Joomla, or Drupal. Or you can use Magento for eCommerce sites. All of these CMS’s are widely used and have large supporting communities.
All of these CMS’s have plugins that can help you optimize your website. I’m most familiar with Wordpress so you’ll see that there are many more recommended plugins for it than the others in my lists below.
Plugins for Wordpress:
- Wordpress SEO – Add SEO functionality
- WP Super Cache – Caches your pages to speed up the site
- WPtouch Pro – Create a mobile version of your site
- WP-DB-Backup – Schedule regular backups of your database
- cformsII – Easily add contact forms
- SEO Slugs – Removes common words from post URL’s to improve SEO
- Exclude Pages – Exclude pages from navigation (Site Map, Thank You page, etc.)
- Google Analytics for WordPress – Just add your Analytics ID
- Wordpress Manual – Teaching new users how to use Wordpress
- Yet Another Related Posts Plugin – Displays related entries on the current post
Modules for Drupal
- Nodewords – Add meta tags to your pages
- Pathauto – Generates path aliases for content
- Taxonomy Menu – Organizing your site into categories
- Site Map – Add an HTML sitemap
- XML Sitemap – Add an XML sitemap
- Page Title – Lets you easily edit page titles
- Global Redirect – Checks URL’s and redirects appropriately
- Search 404 – Finds appropriate pages instead of showing a 404 Not found page
- Google Analytics – Easily add Google Analytics
- RobotsTxt – Adds Robots.txt file
Social Media
Do you have social media profiles for your business that haven’t been linked to from the old site? Ask your designer to include a section to place social media buttons somewhere in the navigation, footer, or sidebar. Customer reach on social networks is becoming more important every day and even if you don’t want to do it now, have your developer include it so that you don’t have to pay someone else to do it later.
Flash and Javascript
When your developer is coding the site, make them put javascript into external files in order to reduce the amount of code on every page. This will speed up the site and help the search engines spider through content faster.
You should also be wary of using Flash. Flash is generally not readable by the search engines, so use it sparingly. Don’t use Flash to display important content and never design a website entirely in Flash, unless you’re Coca-Cola and search engine optimization doesn’t matter to you.
Local Optimization
If you own a local business and want to rank for local terms, it’s very important that you include your business name, phone number, and address somewhere on the site. You can put it in the header, sidebar or footer. It doesn’t really matter where it’s at as long as it’s on there. The search engines look for this information and use it local profiles, for example on Google Places and Yelp. Google also now uses local business data very heavily as a ranking signal in their search results.
If you want to take it one step further, have your developer add your local business info to the site in a microformat, such as an hCard. You can learn more about microformats from Google Webmaster Central.
Final Tips
It’s not over when the site goes live. You need help the search engines re-crawl your new site, help them find new pages and you need to work on keeping the traffic rolling in.
If you have a blog or an articles section of the site, prepare fresh content for the launch of the site to help push out to the search engines to speed up indexing. Put up a new article every day and post it to Facebook and Twitter. Email your articles to friends and get some visibility. You can also try using a pinging service such as Pingler.com for every article. I don’t know how much pinging services help, but I use them anyway. The search engines love fresh content and you need to help them to find it.
You should also have a link building plan in mind. Links are how the search engines travel the internet and find new content to place in their index. Build links to any pages you can on your new site. If you need some ideas on how to get started with link building, check out all the great articles about link building tactics from SEOMoz. There’s also a ton of great articles and some awesome link building tools from Ontolo.
Here’s a quick checklist of additional things you should do
- Implement 301 redirects from all old pages to new
- Set up new XML and HTML sitemaps
- Set up new robots.txt with link to XML sitemap
- Upload new XML sitemap to Google Webmaster Tools
- Ensure Google Analytics is set up
- Run 404 error check on new site
- Check for customized 404 error page
- Set up Google Webmaster Tools to catch any issues
- Set up canonical redirects (index.php, non-www, other duplicate URLs)
That’s a whole lot of stuff you need to do isn’t it? But if you do everything mentioned in this post, you should be able to maintain traffic and rankings. Your site might even do better than it ever has before. Good luck!











Unless of course your site was designed in 1992 and is completely user-UNfriendly 😉
Or just don’t redesign your website and use a continuous optimization program for your website instead!