Editor’s note: This article was originally published in 2019. It has been updated for accuracy and modern best practices.
Public service announcement: Migrating your eCommerce site to a new design, platform, or domain means that you have to be ultra-diligent in executing the move.
Otherwise, you risk a hit to SEO that affects your traffic, conversions, and revenue.
In our experience helping dozens of eCommerce stores migrate, we’ve seen a lot of “gotchas.” While these may seem like little errors, left unchecked, they can create a big downswing in your organic search traffic and rankings.
Most eCommerce migration checklists aren’t very helpful either. A vague list of SEO factors — without a real, strategic workflow to follow — does little to solve any migration issues. If you don’t know why you’re fulfilling a checkmark, you leave your site vulnerable to even bigger issues later on.
So, we put together this 5-Phase Migration Checklist, with step-by-step instructions, to fill the gap.
Before launching any new site, we recommend reading through the full guide below and following our checklist to minimize any potential negative impact to your SEO.
Remember: If you want an experienced team to help you through your eCommerce website migration, we’re always here to help.
Table of Contents
- What to Expect with a Website Migration
- Why Migrate Your Site?
- Types of Migrations
- Inflow’s 5-Phase Migration Checklist
What to Expect with a Website Migration
Getting your ducks in a row prior to an eCommerce site migration is crucial for ensuring its continued success.
While a downward slope in SEO can usually be expected when migrating a site, by fixing errors prior to launch, you can actually help traffic remain steady. In some cases, this can even help traffic go up by improving the new site’s SEO.
Not all migrations are the same. It’s smart to consider certain specifics for each scenario when you migrate to:
- A new design
- A new hosted or self-hosted platform
- A new domain
Given its inherent risks, migrating your entire site can be a stressful process. But, by adopting an optimized and streamlined SEO migration strategy, you’ll better reduce any organic rankings or traffic drops along the way.
Why Migrate Your Site?
If you’re thinking about a migration, you should always know why — so you don’t perform it superfluously.
It makes sense to migrate in certain situations, including when:
- You have an old website with an outdated design.
- Your business changes priorities or service offerings, and you need to add new information or change existing information.
- You rebrand to a new business name.
- You want to change to a CMS platform with more/different robust features or a lower cost.
- Your existing site just isn’t converting, and you want to start from scratch on a new domain.
Before you make the decision to migrate, check out our guide to eCommerce platforms for SEO purposes. That will ensure you choose the best platform for your business needs, which we won’t cover here.
Instead, we’ll get into the nuts and bolts of migrating successfully — starting with the risks involved.
Types of Migrations
The risk of impact to your SEO performance will vary depending on the type of migration.
Low SEO Risk: Site Redesign/Reskin
When the extent of the migration is limited to a design change or reskin, the risk is relatively low, because no URLs are changing.
Depending on your team’s experience, it may not be necessary to enlist help from an outside agency to protect your site performance.
Note: Certain designs contain JavaScript that cloaks content. Hiding or “cloaking” content is not something Google tends to like, as it’s common on spam sites attempting to keyword-stuff their pages without the text visually displaying.
When redesigning or reskinning your site, watch out for such designs containing JavaScript that could trigger inadvertent SEO impacts.
Medium SEO Risk: URL Changes (With No Platform Change)
You’ll want to monitor things carefully when your domain changes, or when other changes occur that require a new URL structure with abundant redirects. Because any URL changes can impact SEO, there’s a moderate amount of risk with this kind of migration.
Your website’s new URLs will need to be indexed as quickly as possible post-launch.
Whether the actual design changes or not, new URL paths are a fundamental change to a site’s SEO and should be monitored accordingly.
Medium SEO Risk Scenario 2: Change in eCommerce Platform
In general, a platform change means that the site’s URLs will also change, due to the way that various eCommerce platforms structure them.
For example: As a path to products in Shopify’s “collections,” the URL structure has to be domain.com/products/productname or domain.com/collections/collectionname/products/productname.

Meanwhile, WordPress and other CMSs have their own URL structures with different needs.
In many platform migrations, maintaining the original URL isn’t possible — even if you want to.
Changing platforms also presents the risk of losing core functionality that your SEO (or your other digital marketing channels!) are currently benefiting from. Evaluating and minimizing such a risk is key when migrating platforms.
High SEO Risk: Domain Migration
Regardless of any URL changes or design changes, migrating your eCommerce site’s domain presents a lot of risk.
Your domain name has a lot of context and history with Google. Starting from scratch, you’re going to lose some equity.
In this scenario, be prepared to do a bit more work to mitigate the SEO impact and pain of losing traffic.
With such a high risk, why change domains in the first place? Typically, this update is made for a long-term gain, such as a rebranding or name change of the organization.
Inflow’s 5-Phase Migration Checklist
Now that you know which migration scenario yours falls into (and the associated risks), it’s time to create a personalized checklist for your upcoming move.
Don’t be overwhelmed by the level of detail below. Remember, there are many small, important factors that impact SEO performance. Usually, drops happen as a result of multiple little factors going wrong — or one catastrophic miss.
So, while our checklist is long, there are two important reasons why:
- To create the optimal site structure for Google’s indexing
- To catch any potential errors prior to launching a new site
Let’s start with Phase 1.
Phase 1: Evaluate Your Live Site & Opportunities for Improvement. Collect Benchmark Data.
Before you even think about starting your migration process, you need to know where your live site stands. You’ll use this site’s analytics data as a benchmark for reference and comparison to the new site in a later step.
This step will help you launch the development site with as few discrepancies as possible when comparing it to the live site.
- Step 1: Crawl the Current Domain
- Step 2: Analyze Google Search Console Data
- Step 3: Crawl & Analyze the Current Site
- Step 4: Consider Remaining Factors
Step 1: Crawl the Current Domain
Crawling the live domain provides a list of URLs and a wide variety of data about those URLs that can be used later for checks and benchmarks.
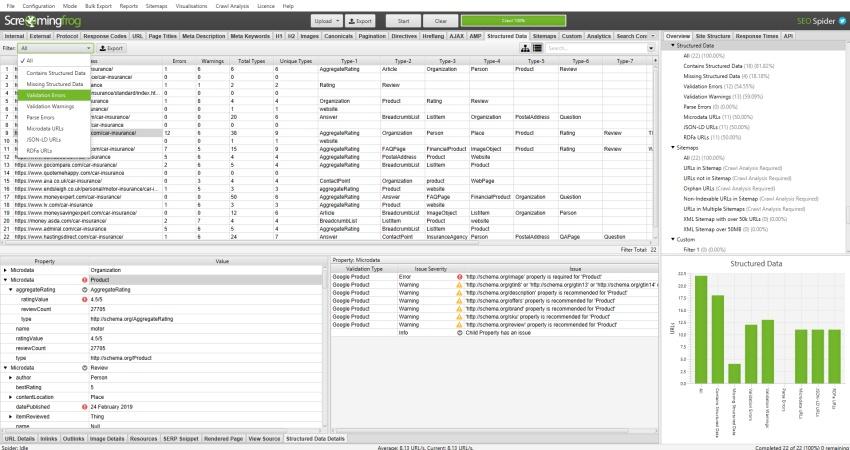
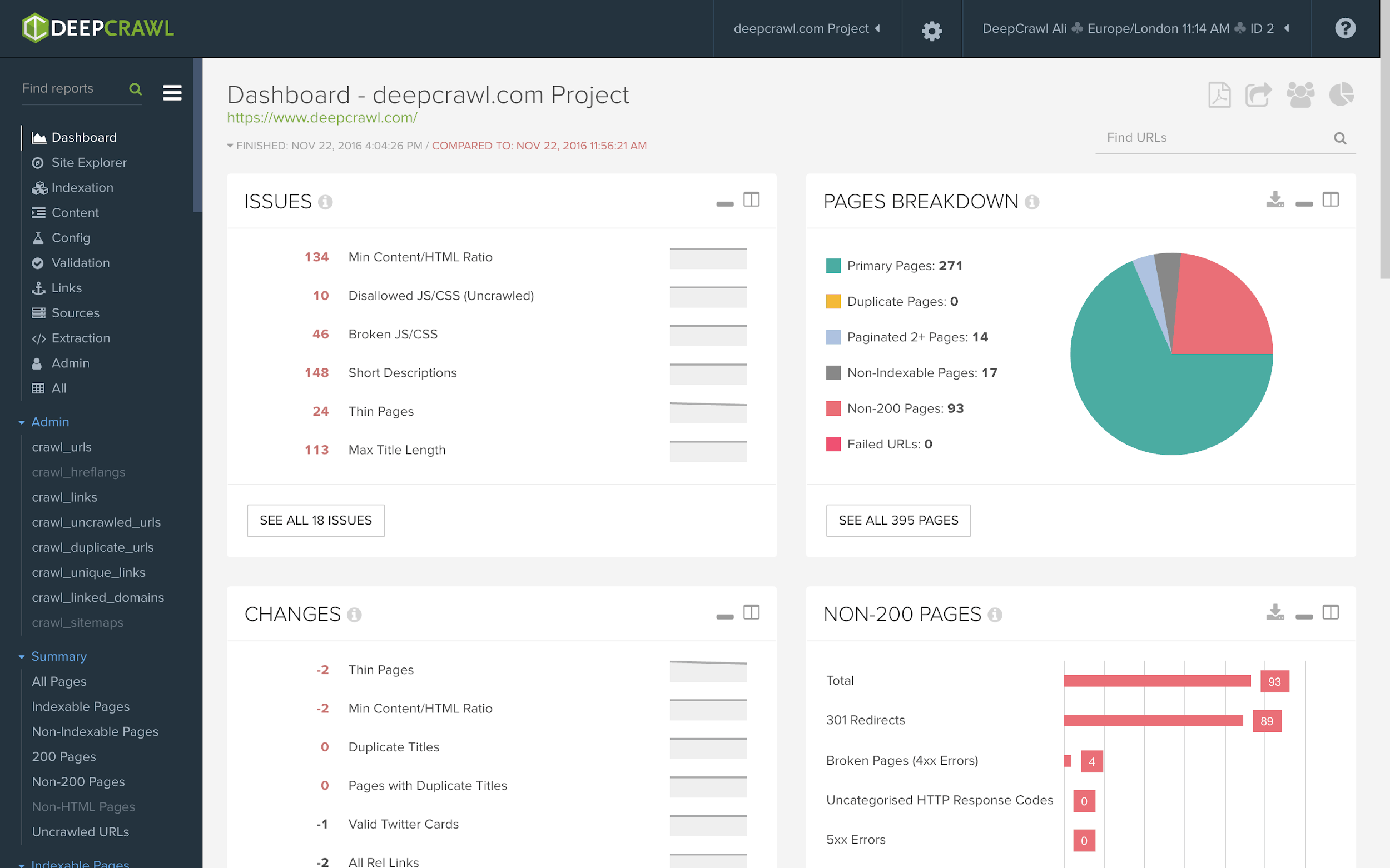
To gather this data, we recommend using a crawling tool such as Screaming Frog or DeepCrawl.
Screaming Frog is widely used, and its data output is suitable for this process. It’s especially useful for smaller sites on a budget.

If you have a larger site, we recommend using DeepCrawl instead.

That said, use the crawler of your choice — but don’t neglect this important first step.
Step 2: Analyze Google Search Console Data
You’ll also need to review Google’s own data about your site. You can find this information in GSC’s dashboard by exporting the .csv data of your site.
As you export this data, keep these questions in mind:
- Does any structured data need to be carried over to the new site?
- Do hreflang tags need to be carried over to the new site?
- Do any 404 errors need to be addressed pre-launch?
If you identify any data that should be transferred or any errors that should be corrected, mark this checkbox early on in the process.
Step 3: Crawl and Analyze the Current Site
Now that you have your crawl data and Google’s data, check the following off your list (so you can reference this data later in comparison to your new site):
- Look for meta robots nofollow tags in source code.
- Document GAID and type of code (universal, GTM) being used.
- Look for pages with noindex tags.
- Review canonical tags.
- Review title tags.
- Review meta description tags.
- Review header (H1, H2, etc.) usage.
- Collect all known live URLs (via a site crawl, SERP scrape, GSC, GA, etc.) in a file, to crawl and verify working redirects upon go-live.
Often, our team uses this data to identify optimization opportunities for the new site’s SEO. It’s also generally part of our process for running an SEO content audit.
Download our free Content Audit Toolkit today to assist in this step.
Step 4: Consider Remaining Factors
The data collected in the above steps is always necessary, regardless of migration type. To double-check any remaining important data for your relevant migration scenario, don’t forget to run one last analysis.
Remind yourself of your level of SEO risk by identifying the type of migration involved. Then, ask yourself these important questions:
- Is the domain name changing?
- Is the URL structure changing?
- Is the site architecture changing?
- Have you performed keyword research, created a keyword matrix and/or a keyword gap analysis to ensure a solid keyword strategy is in place?
- Is conversion optimization a consideration?
- Do you currently need help selecting a new eCommerce platform, system, software, etc.? (If so, our team can help.)
In Phase 2, you’ll use this information to identify important action steps and fixes to implement prior to migration.
Phase 2: Evaluate Staging Site & Technical Opportunities for Improvement.
Now, we’ll do the technical work of going through the possible errors (“gotchas”) and taking the needed steps to test and address them.
Revenue is linked to SEO, and a migration presents a risk of impact to it. If there was ever a time to be thorough with a technical checklist, this is it.
Tip: Understand Your Development Timeline
Without the right approach, technical SEO can seem like a never-ending process. If your migration is to be completed by a target date, your team needs to have the scope of work and a deadline to help keep things moving.
Structuring the work according to the below outline should help you to do that.
- Step 1: Check for Server Changes
- Step 2: Establish a 301 Redirect Strategy
- Step 3: Conduct Technical Dev Site Optimization
- Step 4: Determine Analytics Migration Strategy
Step 1: Check for Server Changes
If your server is changing during your migration, ask your developer to host the staging site on the new server to identify potential issues.
Don’t forget to ask the developer to block search engine bot access to the staging or development sites using the robots.txt file.
Step 2: Establish a 301 Redirect Strategy
To get new URLs indexed (and to maintain existing high-quality backlinks), use a systematic approach to implementing redirects:
- Formulate a 301 redirect strategy using the site crawl data.
- Document how the redirect strategy will be implemented and who is responsible. Everyone should be on the same page on how redirects will be structured and implemented.
- If there are legacy redirects that need updated, eliminate any redirect hops. It’s best to have fewer redirects, if possible.
You’ll also check for the success of these redirects upon launch/migration.
Step 3: Conduct Technical Dev Site Optimization
Remember the goal here — to get the development site optimized prior to launching it.
Your technical SEO audit should include a few key steps:
- Review sitemaps & wireframes for the new site.
- Ensure the staging site is being blocked from indexation.
- Verify a custom 404 error page exists & properly issues a 404 header response. Page titles for 404s should always read “Page Not Found” (or similar), so errors can be found in Google Analytics.
- Crawl the staging site to fix 404 and soft 404s.
- Ensure any links or URLs that you don’t want indexed on the dev site are nofollowed. This would be required when implementing new faceted navigation, for example.
- Test redirects (if possible).
- Browse the staging site with multiple devices.
- Allow for faster future indexing by creating an XML sitemap (if necessary) with all of the old URLs. Plan to leave this up after the site has launched.
- Test & enhance site speed, as much as is possible for a development site.
When possible, we perform a live site to dev site comparison of site speed. However, staging environments don’t often have caching or other factors that make a site’s actual speed visible.
Since the load times of your staging site are only an estimate, enlist your development team to help you see where things are lacking and what you can do to improve it.
Step 4: Determine Analytics Migration Strategy
To help Google index your new site faster, you’ll need to prepare the way you share its information with the search engine.
Follow these steps:
- Add the Analytics code to the development site. (Block the IPs of team members accessing this site.)
- Compile a list of URLs to update in the Analytics goals when the new site goes live.
- Check mobile-friendliness of different types of pages on the site.
- Check that parameters function as expected (and that critical tracking parameters aren’t dropped from the URL during a page reload or redirect).
- Check the parameters report in GSC for duplicate content issues.
- Check Google Analytics to ensure that your website cannot be its own referrer (on the Property level, in Tracking Info > Referral Exclusion List).
- Compile a list of URLs with highest social shares. Maintain the old embed code to keep social counts. (If no pages have worthwhile counts, don’t waste development efforts to implement this.)
Now, your development site is further prepared for parity with Google.
Phase 3: Compare Your Live Site vs. Staging Site to Ensure Parity.
To further evaluate the staging site prior to pushing it live, compare it to the current site. This will help you find a list of prioritized discrepancies to fix.
- Step 1: Compare the New Site to the Current Site & Identify Issues to Fix
- Step 2: Prioritize Your Checklist for Maximum Impact
Step 1: Compare the New Site to the Current Site & Identify Issues to Fix
Here’s what we recommend evaluating on both your staging and live site. Note: Content- and mobile-site-specific tasks will apply to everyone, but some of the items below may not be applicable to your site (for example, if your site has AMP pages or is hosted on WordPress).
Content
- Evaluate whether the site is at risk for duplicate content and/or URLs.
- Migrate all content to your staging site. Identify how much content is staying the same — and which isn’t.
- Ensure title tags and meta descriptions are being carried over and are the same as or better than the current site.
- Check page content, canonical tags, internal linking, usage of H1s/H2s, image alt tags, and more.
Mobile Site Usability
- Crawl both sites as “mobile googlebot” in Screaming Frog. Validate that page titles, descriptions, headers, content, inlinks, images, directives, etc. are the same between mobile and desktop.
- Implement meta=“viewport” tag to <head> section of site: <meta name=“viewport” content=“width=device-width, initial-scale=1”>.
Javascript Site Functionality
- Visually audit all major page types (fetch & render in GSC, if possible).
- Audit HTML source for missing content.
- Audit using “inspect element” for missing content.
- Compare HTML source vs. inspect element for contradictions.
- Evaluate content based on user interaction. Are there any pages that are critical for search engine access? Any that aren’t?
AMP Page Specific Tasks
- Each non-AMP page (i.e. desktop, mobile) should have a tag pointing to the corresponding AMP URL.
- Each AMP page should have a rel=“canonical” tag pointing to the corresponding desktop page.
- Any AMP page that does not have a corresponding desktop URL should have a self-referring canonical tag.
eCommerce-Specific Tasks
- Identify if category pages contain crawlable links to the products.
- Check faceted navigation and pagination for best practices
- Check to make sure that all images have a descriptive alt text.
WordPress-Specific Tasks
- Redirect URLs in WordPress on Dev site using Simple 301 Redirects plugin.
- Install Google Tag Manager plugin on WordPress site/CMS and configure it.
- Set up Yoast SEO WordPress & Yoast Analytics plugins.
- If you use a CMS like HubSpot, install & configure its CMS plugin.
- Set up Yoast Analytics.
As a separate task, we also create conversion optimization recommendations based on the staging site to optimize the new site’s conversions.
Step 2: Prioritize Your Checklist for Maximum Impact
Once you have a (potentially long) list of issues to tackle, how do you know where to start?
Remember that launching a worse site (in terms of SEO) is what is most likely to harm your traffic potential. At a minimum, make sure your new site is “on par” with the previous site to reduce the risk of traffic drops post-migration. Any fixes that help establish parity between the old and new site should be prioritized as a necessity.
If your goal is to actually grow traffic (not just maintain it), ensure that there are clear wins and improvements on your development site, in addition to all other factors being equal.
A Warning About Waking the Beast
If you are a larger, more complex site with any present SEO issues and a long (favorable) history in Google, “on par” is likely not a good enough standard to hold yourself to.
A site migration represents an opportunity for Google to focus on your site in detail. Rest assured that it will.
Its bots may suddenly start noticing things wrong with your site that you’ve been getting away with for years — except, now, you’re not getting away with them anymore.
We’ve seen this situation enough times that we’ve given it a nickname: “waking the beast.”
If you have any major issues present on your live site, fix them — and do so prior to migration. Otherwise, you risk stepping off your current rankings pedestal to a lower one and spending the next several months (to years) recovering your existing rankings.
Phase 4: Launch Checks to Ensure All is Well.
Once you’ve run all of your pre-migration checks, it’s finally time to hit “publish.” But that doesn’t mean you can breathe easily quite yet.
Even the best-planned migrations can have technical issues. Data can hit an undetected technical snag that changes its parameters or doesn’t transfer it through. Your developer may have accidentally included factors on the live site that were part of the staging environment, such as bot-blocking robots.txt code.
When you work with our website migrations team, we always stay on deck when a launch happens to verify that everything is functional and working properly.
That’s because, with all of the moving parts and URLs typical to eCommerce stores, we’ve found that the earlier things get fixed, the better.
- Step 1: Run a Site Crawl & Analysis Checks
- Step 2: Run Google Analytics & Search Console Checks
- Step 3: Run a Site Speed Check
- Step 4: Perform Any Remaining Tasks
Step 1: Run a Site Crawl & Analysis Checks
In this step, you’ll check for matching data between the live site and the staged site. Follow these steps to hit every possible factor:
- Verify 301-redirects were all properly implemented by:
- Running a redirect chain report in Screaming Frog.
- Identifying redirect chains.
- Using the crawl file from Phase 1 to verify that all known URLs correctly 301 to the expected, 200-status code pages.
- Crawl the new site to identify technical issues and accessibility.
- Ensure the new live site is not blocked from being crawled and indexed by:
- Checking robots.txt.
- Looking for noindex tags in site crawl.
- Verify that a “nofollow” tag was added to pages you don’t want indexed. (These should have been identified on the development site, such as on faceted navigation links.)
- Make sure the “index, follow” meta tag is present on each page, as necessary.
- Look for 404 pages that shouldn’t exist.
- Check internal links by looking for broken links and links to the staging site.
- Verify proper implementation of canonical tags.
- Check for canonicals and duplicate URLs (“www” vs non-www, “http” vs “https,” /trailing-slash/ vs. /non-trailing-slash URLs).
- Check title tags by matching to current site data.
- Check meta descriptions by matching to current site data.
- Check heading usage by matching to current site data.
- Check image alt attributes by matching to current site data.
- Check word count by matching to current site data. Account for all template text within <body> tags.
- Check internal link counts by page by matching to old data. Have any critical pages lost links?
Step 2: Run Google Analytics & Search Console Checks
Review the data that Google has indexed for your newly launched site:
- Verify analytics code is on all pages and that the correct code is implemented.
- Update Goals in Analytics and verify they are working correctly.
- Annotate Analytics with the date the site launched.
Step 3: Run a Site Speed Check
- Run a few pages through PageSpeed Insights. Compare the results to the site speed on your current site and staging site.
- Make notes for improvement, if applicable.
Step 4. Perform Any Remaining Tasks
- If your site changed servers, make sure there are no outstanding server-related issues.
- Compare your top landing pages, before and after the migration. This includes details like titles, meta descriptions, headers, page content, etc.
- Verify 404 pages return a 404 status.
- Verify your old XML sitemap is published on your new site. Resubmit it to Google Search Console & Bing Webmaster Tools.
- If the domain is changing, claim the new domain variations in GSC and submit a change of address request.
Phase 5: Monitor Your Site for 1–2 Months.
Now, this is where the benchmark data collected from the old site comes into play. If you identify any organic traffic decreases, use this data to dig into where (and why) they’re happening.
Knowing where the drops are happening clues us into what needs fixing. Your plan of action will be different if traffic drops are widespread, isolated to a few pages, or affecting just one section of the site.
We recommend monitoring new websites periodically (one week, two weeks, one month, and two months) after migration to ensure that everything is going smoothly — and to correct anything that isn’t.
Sometimes, monitoring should continue even longer. The bigger and more complex the site, the longer you’ll need to monitor its indexation.
1 Week Post-Launch
- Monitor Google Search Console (crawl stats, rankings, traffic, indexed pages, etc.).
- Check GSC for newly indexed pages (and check for any that haven’t made it yet).
- Check your old GSC profile to ensure old pages are getting de-indexed.
- Leave old XML sitemap(s) up for Google to re-crawl.
2-3 Weeks Post-Launch
- Monitor Google Search Console (crawl stats, rankings, traffic, indexed pages, etc.).
- Remove the old XML sitemap(s). Replace them with the new XML Sitemap(s).
- Check the sitemap.xml file. Are the correct URLs in there? Watch for extraneous URLs, staging site URLs, etc.
- Submit the new XML sitemap to Google Search Console & Bing Webmaster Tools.
1 Month Post-Launch
- Monitor Google Search Console (crawl stats, rankings, traffic, indexed pages, etc.).
- Check analytics for loss of traffic. If so, identify which pages lost traffic and why.
2 Months Post-Launch
- Continue to monitor Google Search Console (crawl stats, rankings, traffic, indexed pages, etc.).
Most migrations see fluctuations in traffic (typically, an initial dip and subsequent rise) after launch. That said, every site and migration is different, so the actual impact is hard to predict.
At Inflow, we work to negate any drops prior to site launch, and the result tends to be steady traffic — or, in some cases, growth.
Your best bet is to follow this process. Doing so ensures that your new site’s data remains indexed by Google and, thus, visible to potential customers.
Getting Started Today
Bottom line: A successful migration is definitely worth the effort for many businesses. But, to keep the website’s value while doing so, it’s important to get the technical aspects of migration right.
This website migration checklist may seem overly comprehensive and technical — but, believe it or not, it’s just the tip of the iceberg. When it comes to eCommerce websites, there are so many unique situations to consider that we’ve barely touched upon here.
We believe anyone knowledgeable in SEO should be able to execute the above process. That said, since we did develop this for our internal team first, it may be too technical for some online businesses to perform on their own.
If that’s your situation, our team is always happy to help you migrate your eCommerce website with a personalized plan of attack. We’ve handled all kinds of situations to make sure our clients’ ducks are in a row before migrating, and we can do the same for you.
Contact us to learn more and get our recommendations for your unique migration scenario.












0 Comments