This guide should be used after you have already conducted a Content Audit and have decided to consolidate some pages. There are many ways to consolidate content, each with their strengths and weaknesses. I will discuss which method is best for each situation below.
As a reminder, when performing a Content Audit according to these instructions, each URL typically gets labeled with one of these three recommended actions: Improve, Remove or Leave As-Is.
Notice that “consolidate” is not an option there. That’s because the URL getting consolidated into another should be marked as “Remove,” and the strategy for removing would be to consolidate the content into some other page. The URL receiving content would be marked as “Improve,” since it is being improved with content from another page.
If a new URL were being created, such as an evergreen URL for annual series content, all old pages would be marked for removal and would be consolidated into the new evergreen page. If none of this makes sense to you, go read this first and then read this.

Content Consolidation Situations and Solutions
The list below does not include every situation we’ve run across, but should cover the ones you’re most likely to encounter.
I have put a variety of situations into two large buckets: Same Content and Different Content. Each of these breaks out into more specific content consolidation situations.
When the Same Content Appears on Multiple URLs
The most common causes of duplicate content are grounded in technical issues, like product variants, pagination, and URL parameters for sorting and filtering. There are several ways to handle each situation, some of which are discussed below.
Product Variants

Generally speaking, if the differences between the products are simple variations like size and color, it is best to handle these variants with a drop-down selector on the product page. It is important to note that the URL should not change when the shopper selects a variant.
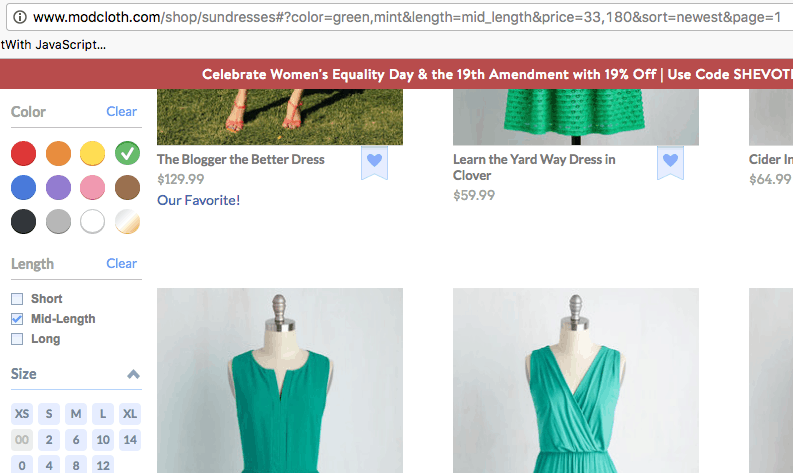
What if people are searching for variants? If people are searching for colors, get the colors in the description and content on the page. For example, if the drop down selector uses JavaScript, make sure the content (e.g., blue, white, brown) appears in the source code. Also make sure it is in the product description somewhere, such as, “This men’s ACME tee is available in blue, white and brown.” This is all you need to rank for the long-tail variant searches, except in rare situations when color (or some other variant) is highly relevant to the search, and when competition is so fierce you need a dedicated landing page for it. An example might be something like “white iPhone” vs. “black iPhone.” The trick here is to make sure each color variant’s product page has unique content, which means writing a completely new product description for each variant. If that’s not scalable, it is better to put them all on one page rather than to have duplicate product descriptions on different URLs.
Other examples of shoppers searching for variants that deserves their own unique content and landing page:
- NFL or NBA jerseys when the only thing that changes are the teams’ logos.
- Gifts or promotional products when a single water bottle, T-shirt, flask, zippo, Frisbee, etc., can be customized with a limited amount of designs.
There are other reasons why a drop-down selector, though ideal, is not possible to implement on certain sites or for certain products. In some of these cases, writing unique copy for every product is also not an option. Luckily we have the rel =”canonical” tag, which can be used to indicate which page should show up in the search results. This will suffice in most situations, except for very large sites in which there are dozens of variants or thousands of products, each with several variants. At this scale, even though a rel =”canonical” tag handles the duplicate content problem, it becomes an issue of indexation bloat, which requires pruning. The recommended pruning method here would be to apply a Robots Noindex,Follow meta tag to the page or the HTTP header.
URL Parameters (e.g., Category Page Sorting)
Sometimes product variants and pagination are handled with URL parameters (e.g., ?page=2, or ?color=red). See the pagination section below for recommendations. This section deals specifically with other URL parameter uses, such as category page sorting and filtering.
There are plenty of good articles out there about how to handle faceted navigation. This one has long been one of my favorites, though it is starting to get a little outdated.
Choosing which parameter combinations to show in the search results depends on the site. For example, a jewelry website may use a taxonomy like this:
Jewelry (homepage)
– Watches
– – Men’s Watches
– – – Men’s Watch Brands
– – – – Men’s Rolex Watches
– – – – Men’s Fossil Watches
There are many decisions to be made here. Is this category structure the only way to see each set of results, or can the shopper apply filters and facets on higher-level pages to achieve the same goal? To put it another way, if one goes to the Men’s Watches category and applies a filter to show only Fossil brand watches, which changes the URL from /watches/mens/ to /watches/mens/?brand=fossil – and the other means of navigation goes to /watches/mens/brands/fossil – then there is no reason to have the parameter version indexed. If, however, filtering is the only way shoppers can see all Men’s Fossil Watches in one place, that URL parameter should be indexable. This is one example of the myriad situations in which a full inventory of all indexable URLs on the site, along with the metrics associated with them, is going to help you make smarter decisions after a Content Audit.
Pagination

How to handle pagination on an eCommerce site is a guide in-and-of itself. The general rule prescribed by Google, to which there are always exceptions, is to use rel=”next” and rel=”prev” tags on these pages, and to make each paginated page use a self-referencing rel=”canonical” tag.
That’s the theory. In reality, this gets handled many different ways for many different reasons. If you want to play it safe, the above recommendation combined with a Robots Noindex, Follow parameter on paginated versions of the page tends to work well in most cases.
When Different Content on Multiple URLs Needs to be Consolidated
Although much less common than the consolidation of duplicate content, consolidating unique content can focus more page-authority metrics into a single URL, and avoid messy housekeeping practices like leaving thin, outdated content on your blog for several years.

Consolidating Old Blog Posts (or Other Content) as Part of a Series
Consolidating a series of posts into a single page can have dramatic effects in rankings and user experience. The first step in this process is to choose the lucky page that gets to inherit ranking signals, and potentially content, from the other pages. Usually this is the best-performing URL in the set, but could also be a completely new URL that gets formatted more like a landing page without dates and superfluous folders (e.g., /giveaways/10-21-2013/october-giveaway/ would consolidate into /giveaways/).
Assuming you have a landing page URL figured out, it’s time to choose how to treat the old URLs. It may be easiest to think of the options as being split into the following two categories.
With Links / Traffic
If the old URL has external links or traffic that you would like to attribute to the main landing page, be sure to redirect the URL.
Without Links / Traffic
If the old URL does not have any links or traffic worth attributing to the main landing page, deleting the page and allowing the URL to return a 404 or 410 status code is the fastest way to get it out of the index.













0 Comments