If you’re seeing mediocre performance and customer complaints on your eCommerce site (or you’re simply envying a competitor’s flashy new site), you might be tempted to start over.
Trash the old site and come up with something brand new.
Because new has to be better, right?
Not necessarily.
In this post, we’ll explain the risks and costs of massive redesigns, along with our recommendation for how to proceed. We’ll also talk about the specific situations in which starting over is a good idea and the best practices for running a successful redesign.
The Three Main Risks of Redesigns
- Budget Creep: Redesigns are time and resource intensive. They almost always take twice as long as you expect and twice what you’ve budgeted for. When we hear from a prospective client that their redesign will be complete in two months, we always plan on it potentially being ready in four.
- Opportunity Cost: Let’s say a complete frontend facelift takes six months to complete. During those six months, you’re maintaining your existing site (but not improving it). You’ve lost six months’ worth of opportunities to make valuable improvements that could have been increasing your revenue all along!
- Too Many Variables: When you launch a new site, it’s difficult to know what is and isn’t working.
When you’re continuously improving an existing site, there are a few changes made at a time, and you can usually isolate the cause of changes to traffic or conversions, especially if you are properly testing changes as part of the process.
With a brand new site, everything changes at once. So if numbers tank, in many cases, you’ll have no specific idea why.
These three reasons are why most of the time, we don’t recommend starting over. Instead, our philosophy is to make research-backed changes to continuously improve an existing site, typically with testing along the way.
The Alternative: Continuous Optimization
Continuous optimization is an ongoing process in which small and large changes are rolled out via A/B testing or limited and measurable updates.
Want to change your color scheme? Design a new banner? Move to a one-page checkout process?
Instead of making all of these changes at once, as you would with a redesign, test them individually. By doing so, you’ll have solid proof of their impact on your conversion rate and revenue.
This also addresses the ‘design by committee’ process that eventually consumes most redesigns. Instead of creating a hodgepodge page full of compromises with various stakeholders, a continuous optimization process frees managers to test a number of ideas and lets the users decide, with the accompanying conversion rate benefits of doing so.
Bottom line: you can make incremental improvements in a much shorter time period without the expense or opportunity cost of an overhaul.
3 Situations When It’s Still Better to Start Over
Even though we’re firm believers in continuous optimization, there are three situations in which it’s still a good idea to start from scratch.
- When your site is near impossible to maintain.
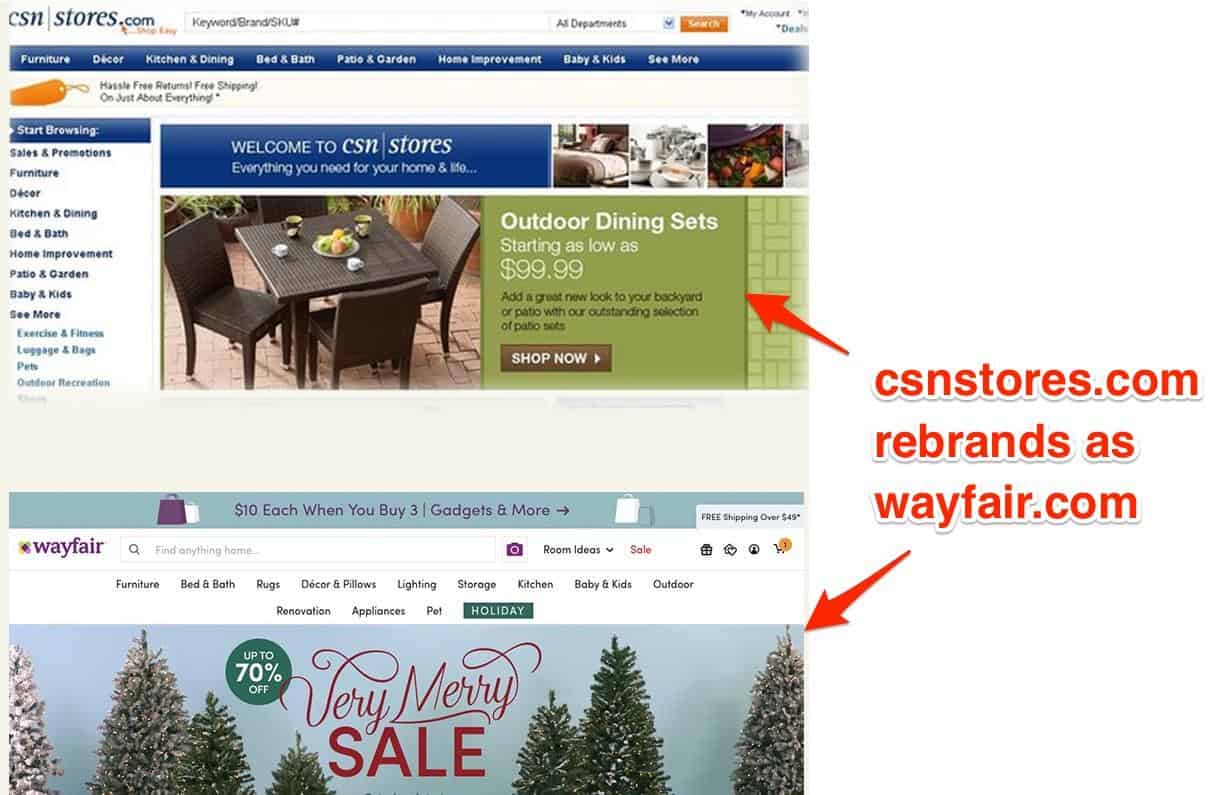
- When you’re going through a massive rebranding.
- When the site is so ridiculously ugly and unusable that a designer’s best guess would be better than what you have now.
In any other situation, we suggest continuous optimization.

Note: Unsure whether you should start over or work to optimize your existing site? We can help you figure out the best way to move forward. Contact us to get started.
3 Best Practices to Follow If You DO Need to Redesign
1. Make Research-Backed Design Choices
Your unique customers have specific insights and expectations that outweigh a designer’s opinion:
Every.
Time.
You should be listening to your customers (through analytics, surveys, heatmaps, user testing and any other method that leads to user insights) before, during, and after the redesign process.
Follow this to-do list before starting a redesign project:
-
- Study the analytics from your existing site for insights
- Run user testing and focus groups on the existing site to see what users like and don’t like
- Complete a competitive analysis of major sites in your market
- Set internal goals so that, when you start, everyone is on the same page.
Then run the redesign through an iterative agile process. Complete a piece of the project, test, then move forward.
2. Don’t Run Split-Tests on the Current vs. New Site
When our clients are undergoing a redesign, they often ask us to run a split test comparing the conversion rate of their existing site with their new site.
They want to know that the new site is going to perform well.
While it’s essential to exhaustively test a redesign before launch, comparing the old and new site is not typically the best way to do this.
The main problem is that the sites are generally not set up the same way, so it’s impossible to run a fair A/B test.
To run a successful split test:
- The backends need to match exactly — the same architecture and content. If you’ve made major architecture changes as part of your redesign, this will be difficult at best to test accurately. The only thing that should be different is the user interface. Otherwise, it’s really difficult to set up the test properly. Successful A/B testing requires very precise variables in a controlled environment.
If the sites are majorly different, it’s difficult to know what causes the results you’re seeing and, ultimately, the test won’t help you.
- There can be no major situational differences in your testing groups. For instance, if you sell bathing suits, and you show the old site to folks in Maine, and the new site to folks in Florida, then it has to be a summer month where it’s bathing suit season across the country. Controlling all of these variables between two different sites is difficult.
Plus, there’s another major problem: what do you do if the results from the new site aren’t any better? Do you abandon the new site?
If you’ve committed to a redesign, then you’re probably wasting time and resources by testing the new site vs. the old site. Comparing the performance of the old and new site isn’t as useful as other exercises during the redesign process you can run.
3. Instead, Focus on Improving Your Redesign
While there are plenty of DIY user testing sites out there, we recommend steering clear and hiring an experienced testing team. The secret to user testing is knowing how to write a good test, and CRO specialists can help you find the best user experience to increase conversions.
You can also let customers opt into a beta site to collect powerful user feedback before officially launching.
By the way, split testing can be a part of this user testing. Instead of comparing the old and new site, we strongly recommend comparing design elements within the redesign itself.
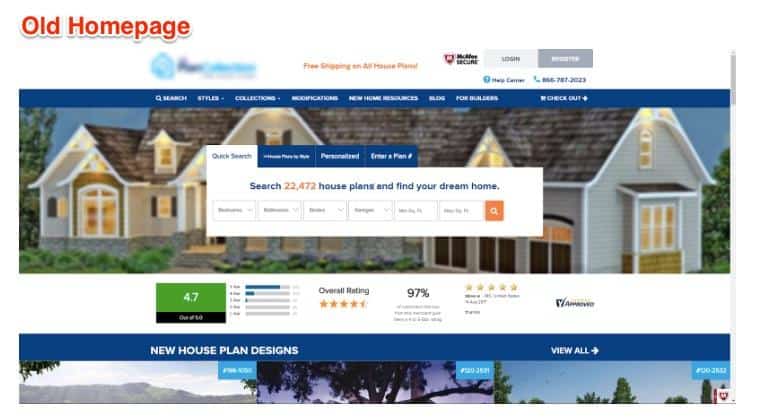
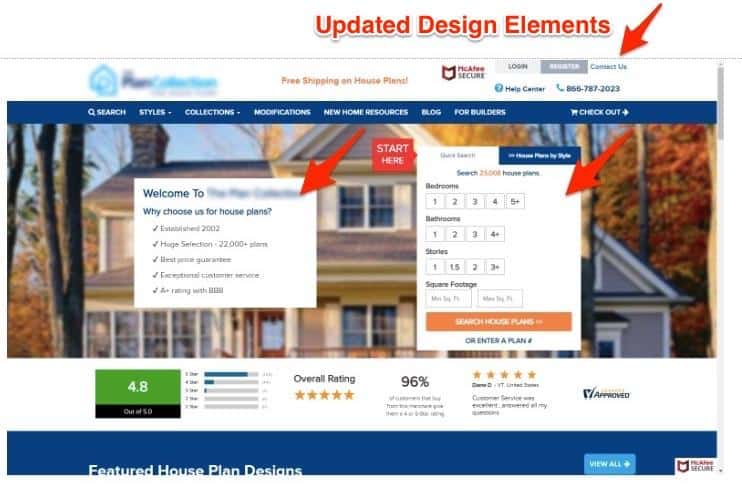
For instance, we ran split tests on a client’s homepage, focusing on specific elements above the fold. The result was similar to a redesign.


Tests like these have lost in the past, which is similar to a redesign where designers and stakeholders arrive at redesign by committee. In this case, we tested this area and confirmed that it was better instead of guessing.
Changes to the homepage resulted in a 107% lift in conversions.
We were also able to use some of the winning elements in other areas of the site since they had already proven to improve conversion.
The Bottom Line: No Matter How You Update Your Site, Test as You Go
Whether you’re giving your site a frontend facelift, completely overhauling the architecture, or using a continuous optimization process to make incremental changes, for us, the golden rule is to use research to guide your decisions.
By listening to your customers, we believe you can transform your site into a well-performing, beautiful creation that will make your competitors jealous.
Note: We’ve performed hundreds of user tests for our clients. We can help you write and run tests that bring quality insights about your eCommerce site. Contact us to get started.











0 Comments