The opportunity to attract and convert more mobile visitors is huge – within the last couple years Google is reporting more users and more searches coming from mobile than desktop, yet most sites we work with are still seeing more revenue coming from desktop, with mobile conversion rates generally less than half that of desktop.
Sure, some users “window shop” on mobile and eventually cross devices to buy on desktop. Still, the above data may even understate the opportunity here. According to Google, more than half of smartphone users “have purchased from a company or brand other than the one they intended to,” while only 9 percent of users would stay on a site or app that doesn’t meet their needs. Even more importantly, nearly a third of users will immediately go to a competitor’s site if they do not find what they are looking for.
This means there is a unique opportunity on mobile to gain market share, directly at the expense of your competitors, by offering a better experience! If that sounds good to you, read our top five ways to improve the mobile experience and get users to checkout right then and there.
5) Clear, Easily Tappable Calls to Action
One of the biggest factors in mobile conversions on eCommerce websites is ease of use: Can I actually find what I want to do and accomplish it easily?
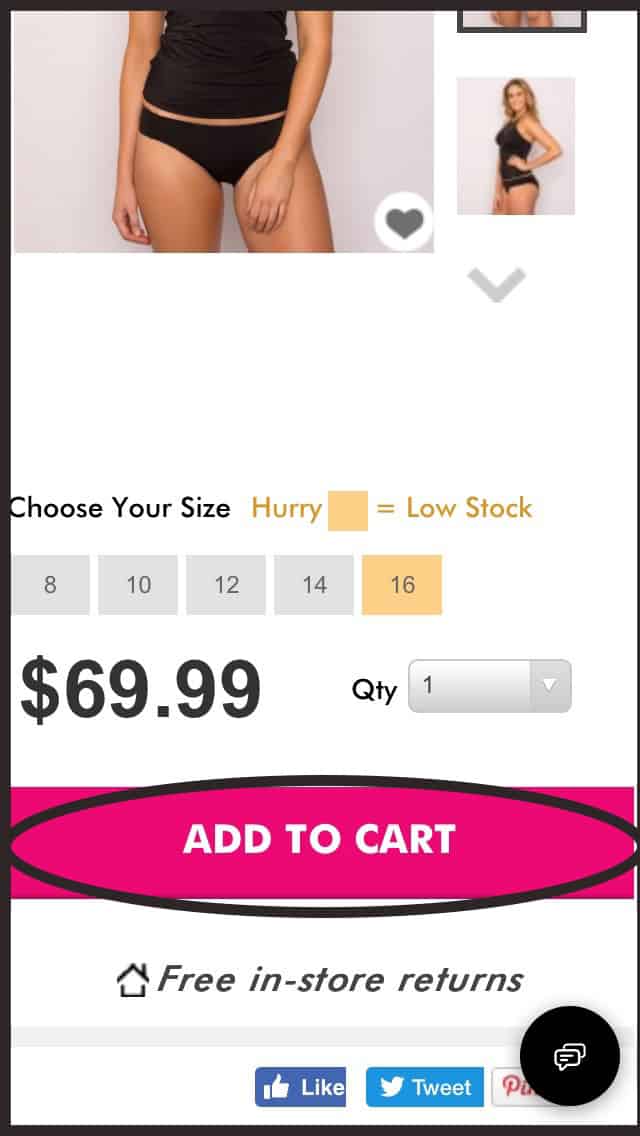
One of the simplest ways to do this is by making your Calls to Action (CTAs) stand out within your pages and making them large enough to easily be tapped with a finger.
Avoid too many text links on your mobile pages, as they are hard to accurately tap, and leave enough space around your buttons to avoid users fat-fingering the wrong item. This is a really easy fix that reduces frustration on your site and keeps users shopping longer.

4) Trust Elements
This is another important factor on desktop, as well as mobile. Many older users are inherently more distrustful of mobile and require an extra bit of push here. Make sure you’ve got trust elements in the footer of your pages on mobile – a security badge like Norton or McAfee, BBB logo, Google Trusted Stores, etc. – to help prod those users who might be a bit more concerned.
Offering a Tap to Call option for users is also a major trust factor. While it is unlikely to significantly drive up the call volume on a typical site, users are much more comfortable shopping knowing there is a real person they can speak to if there is a need. This is also generally much preferred over Tap to Chat, which is becoming a standard on Desktop.
Finally, make sure you address these same concerns at checkout. Prominently display security logos near the Continue to Checkout button. If possible, leverage services like PayPal and Amazon checkout to offer an even more trusted option. These are great because they are highly trusted but also simplify the process with stored information, improving conversion rates even after the trust objection has been overcome.
3) Category Page Facet Experience
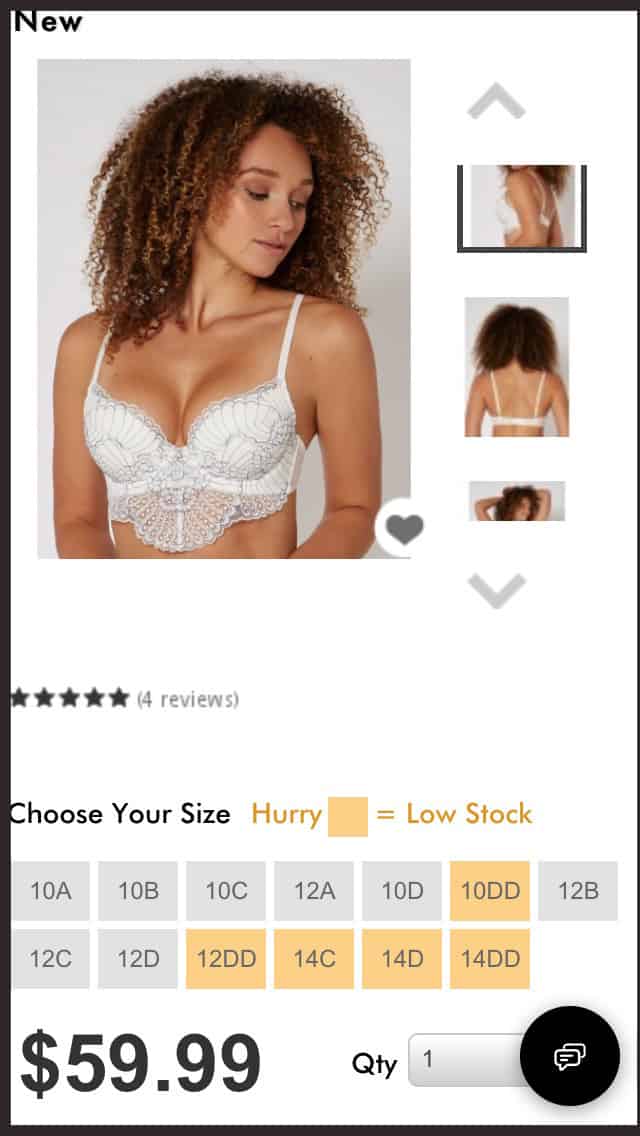
One of the biggest factors in determining whether or not a user will purchase comes down to actually finding a product they want. On mobile, where the screens significantly limit how much a user can see at once, we consistently see the facets driving the majority of engagement on our clients’ sites via heatmaps and analytics. This experience then becomes crucial to driving users through to find products and ultimately purchase. There are a few practices here that can help your users get the most out of this, and reduce frustration and confusion, such as:
- Allow users to select as many facet options as they like before applying changes
- Clearly display at the top of the page which facets are already applied and allow users to remove them individually right there
- Pin facets to the top of the page as users scroll down as a reminder of what is already applied and to keep them available for use

Conversion rates for users who engage facets is consistently higher than the average user, even when removing users that bounce from the equation. This indicates these users are further along in their buying cycle, so offering a stronger facet experience helps close that sale and delivers a higher ROI than might be expected, given the generally low engagement for this feature.
2) Site Speed

I feel like a broken record saying this again and again, but there is good reason for it. According to Google, 70 percent of users who switch to another site to complete a task on their mobile device do so because the original site took too long to load. That same study shows that 40 percent of users will wait no longer than three seconds for a site to load before abandoning. Three seconds!
While personally I think that is a lofty goal, you get the point. Users are impatient, and if your site is slow, you’ll lose users before they’ve even seen your products. This also means analytics is likely not capturing them either, so in order to see how large this opportunity might be, you will need to reference your data from paid and organic search to see who isn’t even reaching your site.
There are a couple tools we use on a regular basis to check on site performance. The first is the Google tool, which probably comes out as an easier benchmark to share with others due to the numerical score. The second is a bit more powerful, with options for recording a visual load performance, as well as showing you how much quicker you can make your site load by making their recommended improvements. Both are worth checking out and leveraging to speed up your site as much as possible:
https://developers.google.com/speed/pagespeed/insights/
One place many sites can improve that isn’t listed on these tools is to make sure you’re not delivering more data than you need. The most common situation for this is with images. If you’re delivering the larger version of the image and then relying on the client to shrink it to the right size, you are delivering way more data than you need to. While it requires more space on your server to house all the correct image sizes, you’ll see significant gains in page load speeds, particularly on mobile.
1) Create a “Mobile First” Site
This does not mean you have to throw away your entire site and start over. What it does mean is that your experience on mobile can’t be just an attempt to make your desktop site mobile-friendly. Mobile-specific, or “m-dot,” sites have fallen a bit out of favor over the past few years due to SEO concerns, and today “responsive” sites are the norm. We recommend a slightly different take on this – adaptive web design –which is growing in popularity as a hybrid approach.
Adaptive design attempts to leverage much of the same code and assets as the original site, similar to responsive design. The difference lies in the display, which often is very different from the original page and is separately optimized for mobile. To help determine which items need to be more prominent on mobile (it’s different for every site), review click and scroll maps of your current site and see what elements users are engaging. Promote items, such as product images and ratings, that help users make decisions, make sure there is always a CTA available, particularly if your PDP is long, and simplify things wherever possible so users have a clear path forward when ready.
BONUS – As you design your mobile-first site, make sure this still translates well to your desktop!
As mentioned above, revenue on mobile is trailing its share of visitors – mobile accounts for 30 percent of transactions vs. more than 50 percent of traffic, and more than 1/3 of users purchasing on desktop have previously viewed your site on another device. If the above five recommendations don’t quite convert everyone into a mobile purchaser, you want to make sure the experience on desktop is similar and lets users get right back into the process. This doesn’t contradict what we have said about mobile-first design, it just means that you need to preserve major navigational paths through the site and make it easy for users to re-orient themselves when arriving on a new device. The ideal design is going to be specific to each device, while maintaining the same site structure for ease of use.
Don’t Reinvent the Wheel
In the end, the things that will make you successful on mobile are not all that different from desktop. The key is to separately optimize the mobile experience for that audience, rather than assuming what you are doing on desktop will translate. A surprising number of sites out there do just that – translate the desktop experience straight over to mobile – so optimizing for mobile first as outlined above will give you a leg up against the competition.











0 Comments