One of the biggest trends in marketing today is to “test everything.” While conversion testing should absolutely play a huge role in an organization’s eCommerce marketing activities, it is critical that your website is actually prepared and in a state ready for testing. Just because your website looks professional doesn’t mean that it’s ready for testing. Most websites require some sort of “priming” prior to testing for the first time.
So why does a website need to be primed before testing? Isn’t that the purpose of testing in the first place? In short, priming helps you avoid wasting time on “stupid tests,” and ensure that you’re testing things that can actually drive different user behavior (e.g. conversion and micro-conversion actions) and hopefully more revenue.
First, it is important to understand that testing is a form of optimization, not fixing (i.e. priming). Second, testing is a structured method that allows us to try things, all while minimizing effects of potential failure. But in order to execute a structured testing program, we need to already be working with a structured website. Priming a website for testing involves setting up user flows, page layouts, design and tracking in a way that provides a useful baseline – all that is needed in order to truly understand what should be tested.
How to Prime Your eCommerce Website
In many ways, priming is simply a form of implementing common sense and best practices on your website. However, it never hurts to use your existing website analytics to further support best practices (more on analytics tracking below). Thus, the first step is to create a “hit list” that addresses the low-hanging fruit to be fixed (not tested), and begin establishing an accurate baseline of your website’s performance.
There are generally four areas to focus on when priming your website for testing:
- Page Layouts
- Calls to Action
- Shopping Cart/Checkout Experience
- Website Analytics Tracking
Page Layouts
Adjusting your pages to follow conventional web page layouts and formatting is usually best for websites just starting out with a testing program because conventional web page layouts tend to promote fairly predictable user behavior. The key with page layouts is to NOT test your way out of unconventional web standards. Rather, test your way into unconventional web standards if that’s what performs better on your website. Lastly, following standard web conventions with layouts often helps set up a website for testing the addition of common eCommerce conversion tactics.
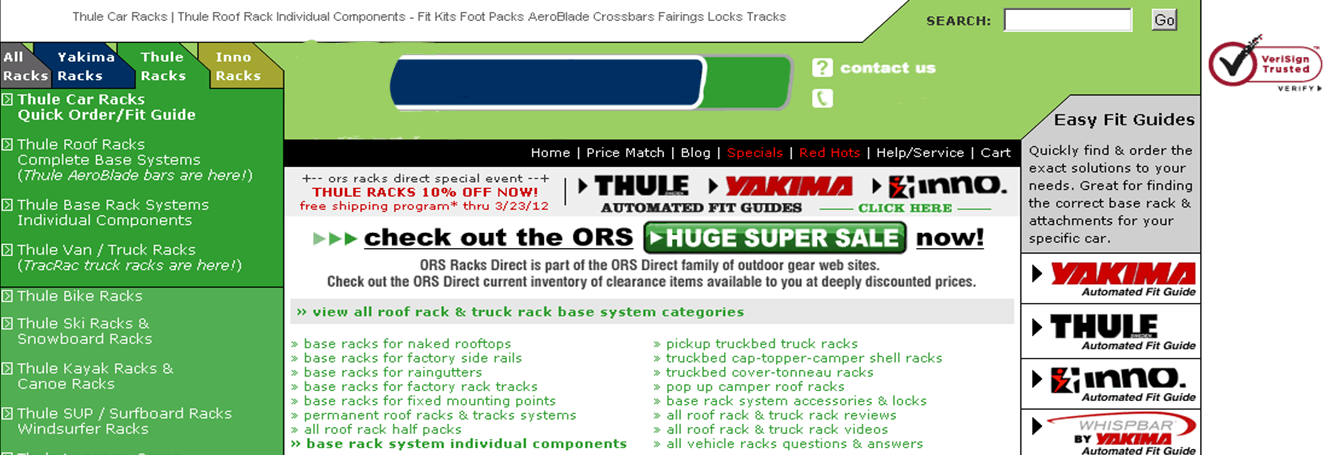
The example below shows a highly cluttered and non-standard layout for a web page header. Standard web convention usually follows a left side logo (sometimes centered), a navigation bar separating the header from the page body and phone numbers, chat links and utility links (cart/checkout, sign-in) on the right side. In the example below, trying to run a test with this header layout would likely be fruitless simply because there are so many other fundamental issues with the global header.

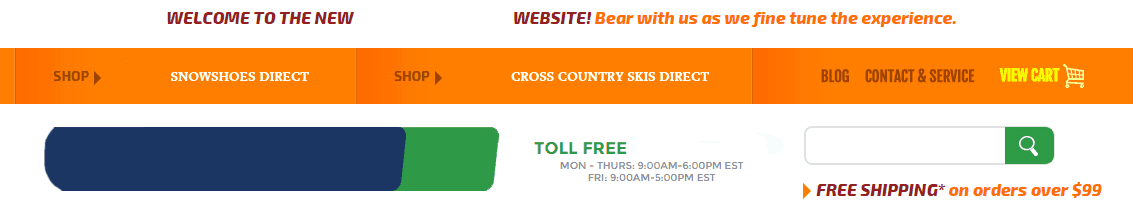
Rather, the version below, which follows typical web conventions, provides a much better baseline from which to start testing.

Calls to Action:
Improper labeling and placement of calls to action (CTAs) and existing CTAs on pages that take users out of the primary website goal flows (e.g. add to cart and checkout) can easily create issues for an organization just starting out with testing.
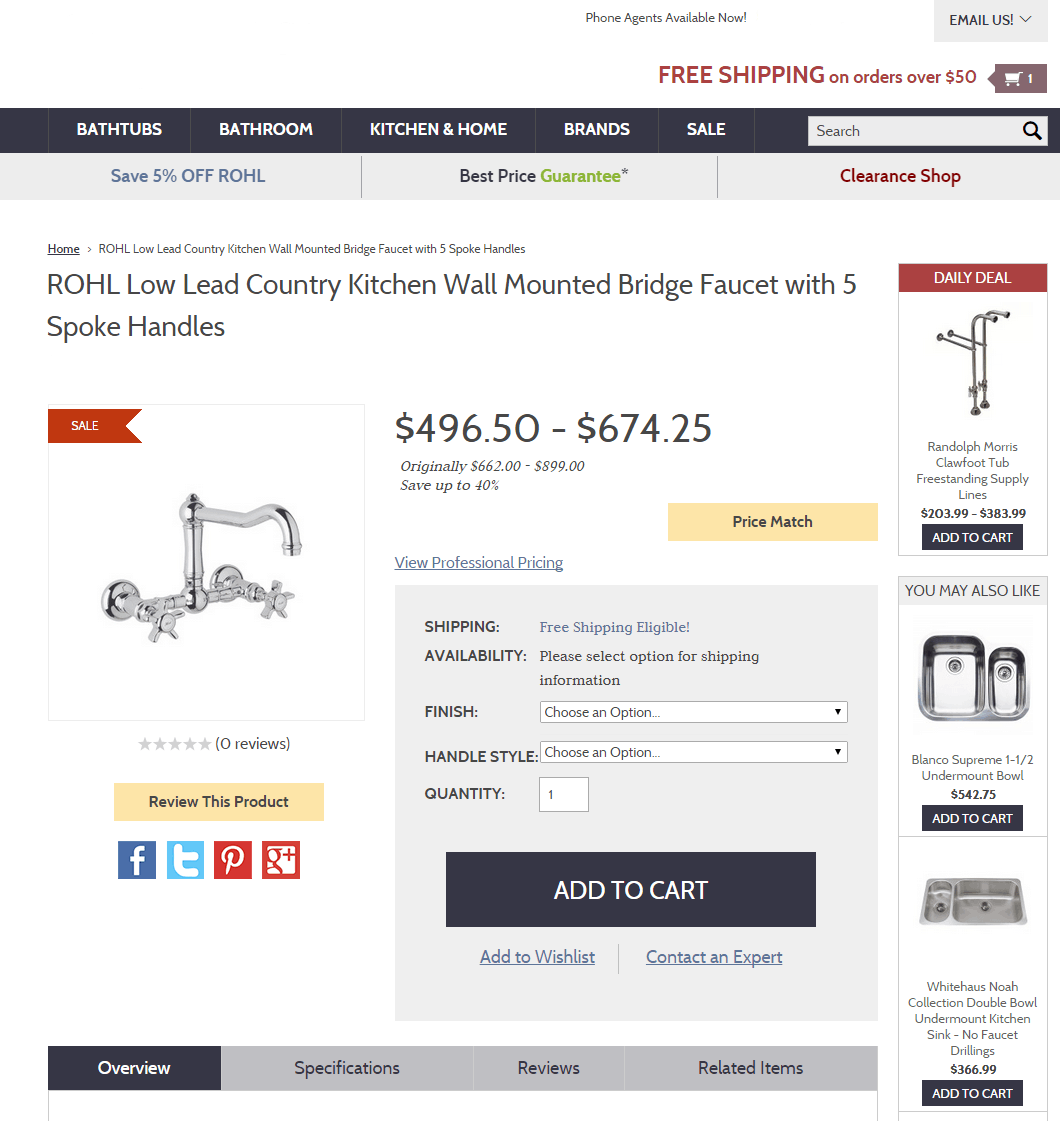
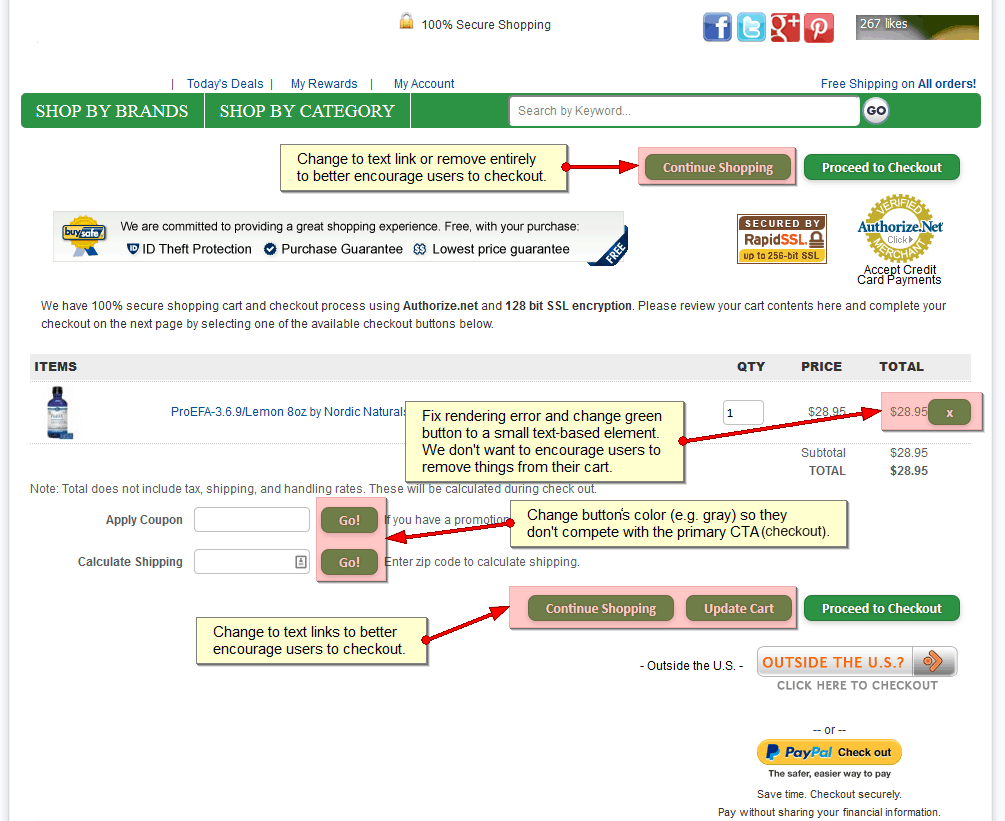
The example below shows a product detail page with multiple calls to action where each button takes the user out of the shopping experience by sending them to a new page.

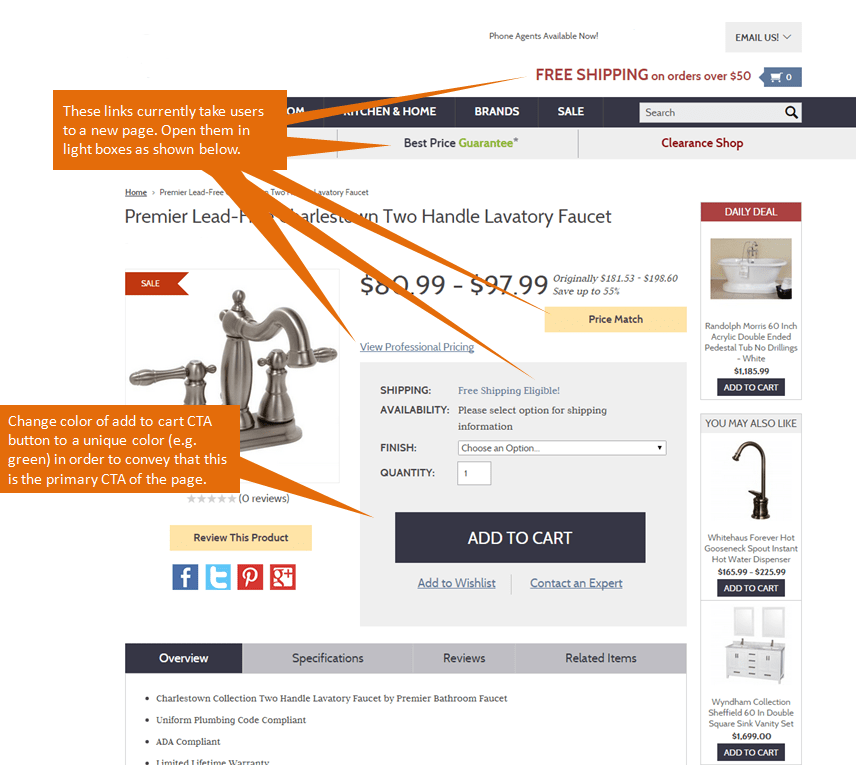
Prior to testing this page, it would be better to first change the appropriate CTA buttons to text links in order to focus users’ attention on the add to cart button, since that is what we really want them to do. Then, open the free shipping, best price guarantee and pro pricing links in light boxes. That way, users can still get the information they need without being taken out of the shopping funnel. Additionally, changing the add to cart button to a shade of green could be a good priming technique since it would provide the primary CTA with a unique visual presence. Technically, this could also be a formal test. These types of changes don’t require testing and help prepare the page template for more effective testing.

Shopping Cart/Checkout Flows
Often, there are a lot of priming opportunities in standard shopping cart and checkout templates. While priming (and testing) in shopping carts and checkout experiences should be approached with caution, there are usually a number of basic priming opportunities that can be safely implemented.
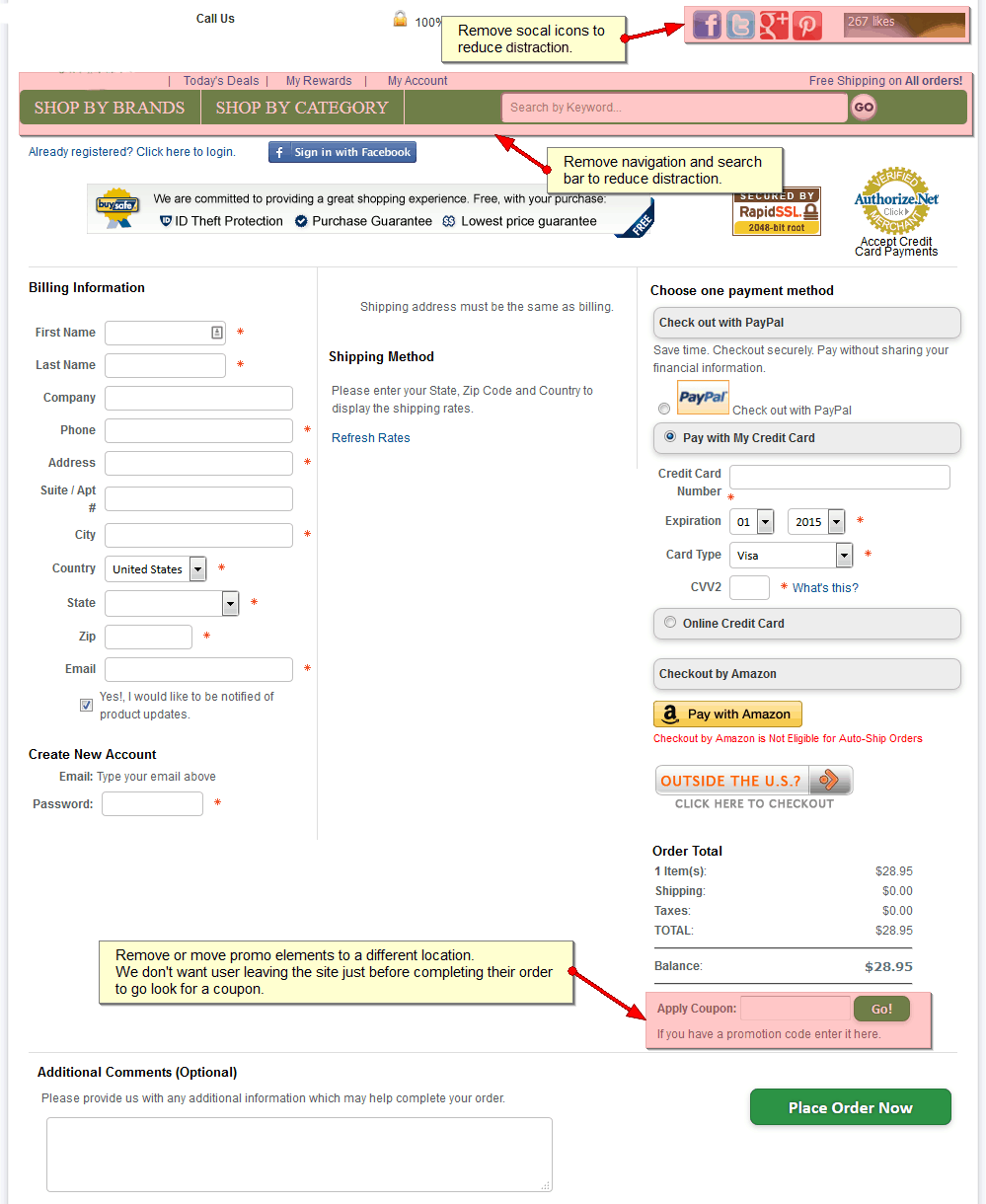
Take the following shopping cart and checkout example:
Simple changes to the CTAs on this page will help orient users more quickly and encourage them to follow the primary action we want, which is to begin checkout.

Removing the navigation and social icons from the checkout process and relocating the coupon code elements are likely to improve conversion rates without the need for formal testing. This is because it has been proven over and over that reducing distraction during checkout (e.g. removing navigation and search bars) improves conversion rates. The removal of this distraction provides more opportunity to create other revenue-generating testing (e.g. type and placement of trust badges). Keep in mind that there are always exceptions to the rules, so it’s important to evaluate the actions your users want to take during checkout, which is driven by the types of products you sell.

Website Analytics Tracking:
Once you have the first three areas of your website primed, it’s time to set up tracking so that you can begin measuring your new baseline. We’ll use Google Analytics for the purposes of this article. Take the time to track as much data on your website as possible. Even if you can’t immediately use it all, it’s important to begin collecting data so you’ll have it available later when you start looking for deeper and more complex insights for testing. Key areas of analytics set-up include:
- Event Tracking
- Multiple Data Views
- Goals/eCommerce Set-up
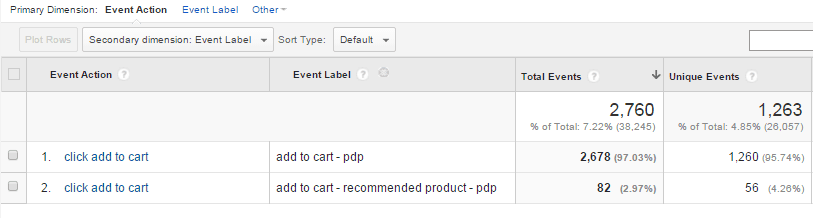
Event Tracking:
Capturing in-page actions is critical since there are many tests that will have KPIs other than order conversion rate improvement. Use event tracking to capture as many micro conversion actions as possible. Top events that you should track include:
- Add to cart (it’s also usually best to set this up as a goal in Google Analytics)
- Add to wish list
- Clicks on live chat elements
- Account creation/Account logins
- Clicks on any links that open pop-ups or light boxes (e.g. free shipping information links)
- Clicks on primary and secondary calls to action (e.g. the “Shop Now” button on a banner)

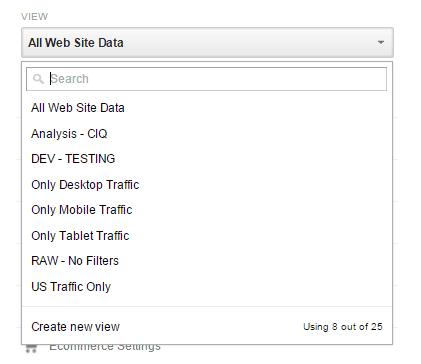
Set up multiple data views:
Capturing subsets of data provides more opportunity for deeper analysis using advanced segments. For example, it’s much easier to create detailed advanced segments when you already have your mobile traffic data isolated in a separate view. Many web analytics platforms do not have retroactive data collection capabilities, including Google Analytics. As such, we recommend the following views at a minimum for any website in order to provide more concise sets of data:
- Analysis (all traffic except your internal company and/or consultant traffic)
- RAW – No Filters (Google Analytics)
- Desktop Traffic
- Tablet Traffic
- Mobile Traffic
- Development/Testing (Used to test filters and setting changes before applying to other views).
- By country (You may want to set this up if your website only sells to certain countries.)

Goals/eCommerce:
While it seems obvious, one of the most fundamental mistakes we often see is a website with no analytics goals or eCommerce tracking. Without these features enabled, website analytics data is generally useless. It’s vital to, at the very least, set up a single goal to track purchases (or form submissions for a lead generation website) for your website.
Conclusion
Priming prior to testing will help to create a much more meaningful baseline with your data and save a lot of wasted resources on meaningless tests. Organizations that follow these website priming techniques will see much clearer, faster and more meaningful results when starting a testing program. Do you have other techniques for priming websites prior to testing?
If you want to learn more about conversion rate optimization and site testing, click on the button below. It’ll get you one of the most helpful eBooks on-site testing around.











0 Comments