Disclaimer: Yes, we’re aware of our slow site speeds right now. We’re running tests with plugins and new servers in order to get these high speeds. We’re constantly testing new things, some of them work and some of them…well, you can see.
———————————————–
At Inflow, we’ve created a process that combines tools from the AMP framework with several other optimization strategies.
As a result, we’ve been able to significantly improve load times for several of our major eCommerce clients — as well as our own website.
We’ve named our process RAMPT — Revised AMP Templates.
RAMPT does not seek to create “full” AMP pages or earn Google’s official lightning bolt icon. Instead, RAMPT is exclusively about the speed of your website (desktop and mobile), which is important for two reasons:
- PageSpeed is now a ranking factor for Google
- Most importantly, slow sites wreck conversions (and sales!)
In this article, we’re going to show you exactly how we use RAMPT to dramatically speed up websites.
This process is achievable by any web developer with the time to make the changes described below. If you don’t have web developers in-house (or if they’re busy on other projects), the process can be implemented by an agency — as we’ve done for several of our major eCommerce clients.
Note: Want a dramatically faster eCommerce website? We can help. Contact us here.
How Slow Is Your Site Today?
Before you read the rest of this article, go to Google’s PageSpeed Insights and enter the URL of your website.

If your site is like most, your score will be somewhere in the 30-70 range.
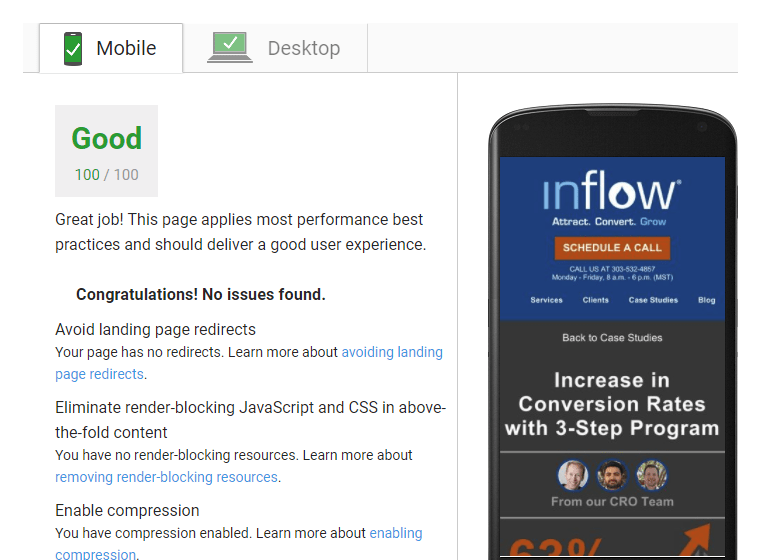
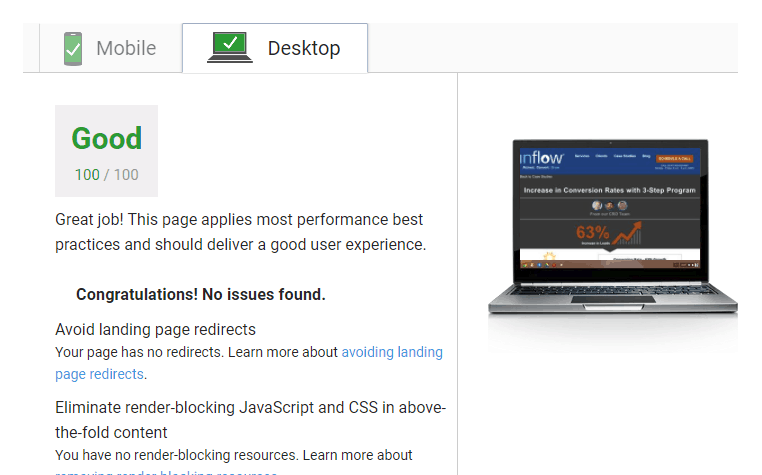
By comparison, here’s the score for our website, which we achieved using AMP technologies on both mobile and desktop:


What You Need to Know About AMP (A Brief Non-Technical Description)
To understand RAMPT, we’ll first give a brief non-technical overview of AMP.
Let us say, there is a lot happening with AMP behind the scenes. You need to be a web developer to fully understand the technical side of things.
But, to oversimplify for the sake of clarity, we’ll focus on just three features of AMP that are very different than a standard HTML page:
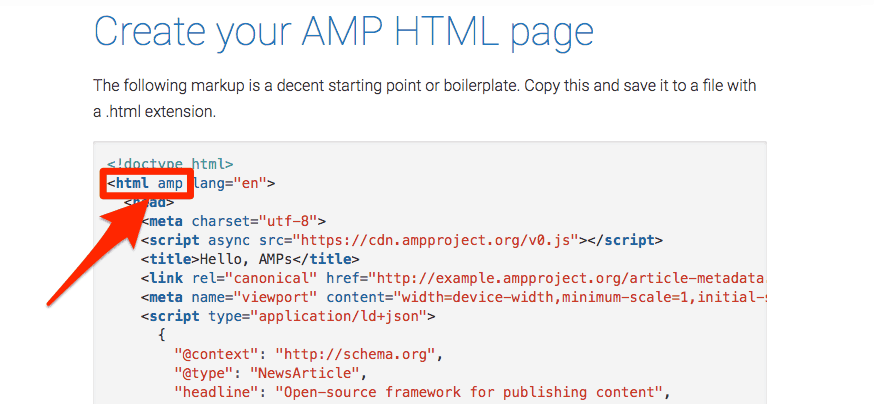
1. AMP-Specific HTML
To make AMP work, Google created a modified version of HTML that puts rigid structures on “full” AMP pages and restricts what web developers can and can’t do with AMP.

2. No Traditional JavaScript (for Full AMP Pages)
JavaScript is often used for many of the user-interaction features on a website. Pop-ups, forms, and shopping carts are just a few features that are often implemented using JavaScript.
To get the official Google AMP lightning bolt, none of that JavaScript can be included.
JavaScript can be used on AMP pages through an iframe, though that’s probably more technical information than you need to know.
Why no JavaScript?
Because modern websites often have dozens of scripts running all at once. This glut of scripts is very often the cause of 10+ second load times.
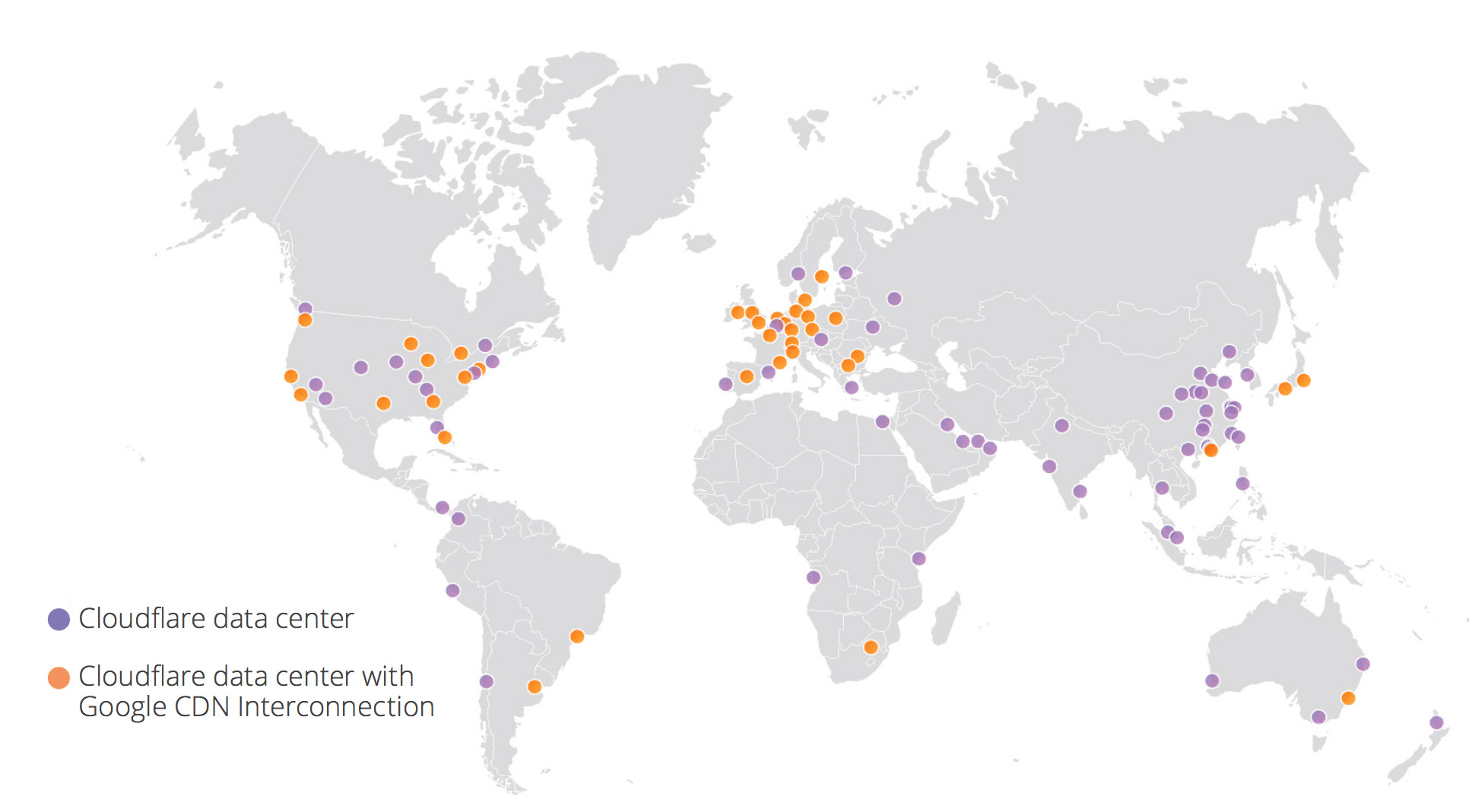
3. Google’s Content Delivery Network
AMP pages are hosted on a globally-distributed network of servers — known as a content delivery network (CDN). The AMP CDN uses servers all over the world. The network is owned by Google and a hosting company called Cloudflare.

This quite literally places the content closer to the user, further speeding load time for pages hosted on Google’s official CDN servers.
Note: If you’re a web developer learning the framework, we encourage you to look through the resources Google has on the official AMP Project website.
AMP Was Built for Mobile, but RAMPT Works to Speed Up Any Page — Mobile or Desktop
When Google released AMP back in 2016, one of our developers here at Inflow started looking into the new framework to see if it could be used on our clients’ eCommerce websites.
After experimenting with the toolset, he had an idea.
He believed the tools from the AMP framework could be used to speed load time on any site, not just mobile sites. He also believed it wasn’t necessary to create official “full” AMP pages to achieve significant speed gains on a website.
As we found, he was right.
RAMPT is inspired by AMP technology. We achieve similar results by applying some (though not all) of the AMP guidelines, but RAMPT is not as strict as AMP, so it is easier to implement.
It can also be applied without having to sacrifice important Javascript-enabled website features such as forms or shopping carts.
How to Implement RAMPT
We’ve used RAMPT on Shopify, WordPress, and custom-built websites to achieve near perfect page speed scores.
The specific technical process we use is as follows:
1. Don’t Aim for Full AMP Pages
eCommerce companies can implement traditional AMP strategies if they choose. But for our RAMPT process, we don’t try to design full AMP pages.
RAMPT is just about speeding up your load time. Therefore, there’s no need to earn the official lightning bolt for our pages.
2. Embed All the External CSS in the HTML Code
To keep the outside “calls” to a minimum, embed all your CSS “in-line” rather than in a separate CSS file. This will make the content render and load faster than the traditional approach of calling a CSS file.
3. Load External Scripts Asynchronously
For your external scripts (i.e. Google Analytics), load them asynchronously. This can also include eCommerce design features such as forms or a shopping cart if you’re using an external tool.
4. Add the RAMPT Script
Replace all the img tags with rampt-img
(Note: the RAMPT script is based on Google’s AMP script).

Note: Here’s a copy of the RAMPT script we use to achieve these results.
An Example of RAMPT in Action
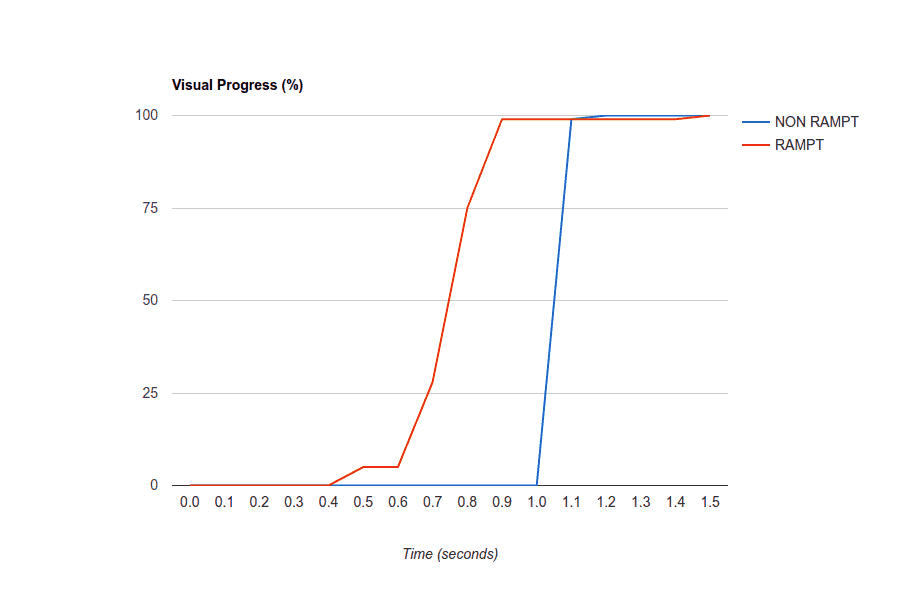
Here’s a side-by-side comparison of two pages with the exact same content. One was built using RAMPT, the other was built using traditional HTML, JavaScript, and CSS.
Here’s the exact load timing difference between the two sites:

As you can see, the non-RAMPT page takes more than twice as long (1.0 seconds) to begin showing visual elements when compared to the RAMPT page (0.4 seconds).
The Impact of Load Time on Conversions
Why are we so focused on improving load time for the eCommerce websites we work with?
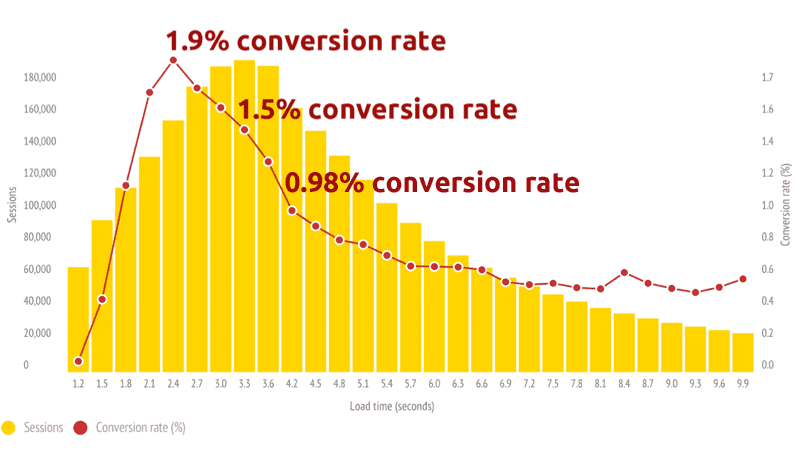
Here’s a plot from SOASTA to answer that:

As you can see, slow sites wreck conversion rates, and this is why we care so much about load time for our clients’ eCommerce sites.
From a peak of 1.9% conversion rate at around 2 seconds, conversion rate drops to under 0.6% for load times greater than 6 seconds.
In other words, you might see three times fewer conversions if your site takes more than a few seconds to load.
Or alternatively, if your site is slow today, it could see three times more conversions, sales, and revenue, just by improving load time.
Slow Sites Hurt Your SEO Too
Even though we’re not worried about the AMP lightning bolt, load time and user experience are ranking factors for Google.
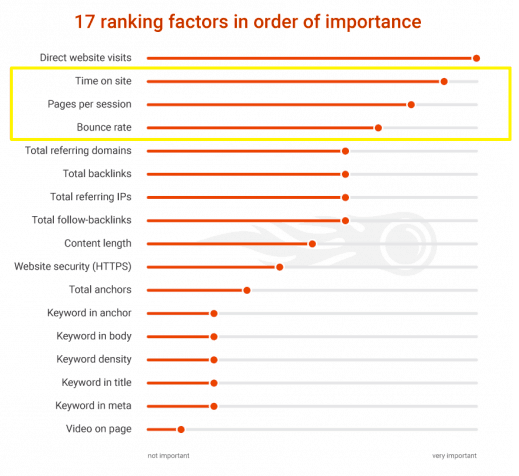
According to a ranking factors report by SEMrush, three of the top four ranking factors are directly related to a user’s experience on your site:

In other words, even without the AMP lightning bolt, Google rewards fast sites with better SEO rankings.
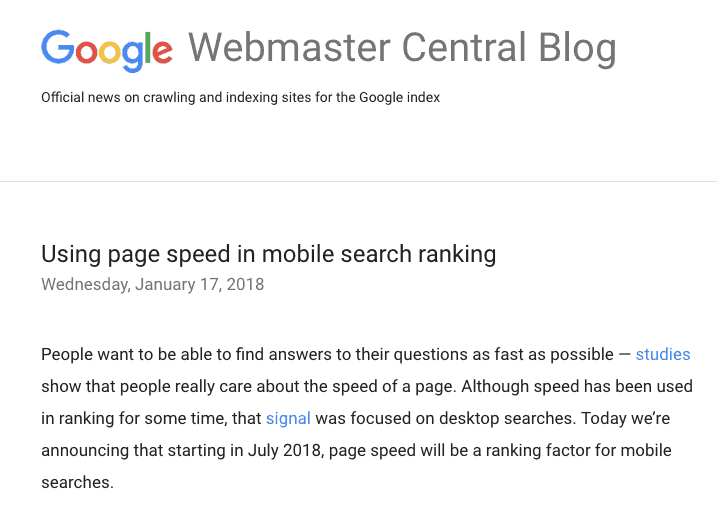
Google Will Directly Penalize Slow Sites Starting in July 2018
In addition, Google recently announced that — starting July 2018 — it would be directly penalizing slow mobile websites in its rankings.

Speed Your Site; Boost Your Revenue
Right now, AMP is one of the best tools available to speed the load time of your eCommerce site.
As with any conversion optimization strategy, don’t take our word for it.
Do the work to improve speed on your site, then see what impact it has on your results.
In our experience, 90+ percent of sites would see better conversion rates (and more revenue) by speeding up their load times.
Note: Want to see if boosting your site speed can increase your revenue? Contact us here.










You know your site isn’t 100 any more? 85 on desktop isn’t great?
Good article but your website could be better
thanks for the heads-up Lee! We’ve made some changes to our templates and need to optimize. The next step is optimizing some of our images. Next we are going to look at switching hosts. Will keep everyone posted here!
So your RAMPT script is embedded in an HTML snippet that hosted on Google Drive as a ZIP archive. This is hardly a good way to publish open-source code. Consider GitHub.
Hi Šime, we agree.
So we’ve also added it to GitHub. You can find it here. Thanks for the suggestion!