What are top eCommerce websites such as Adidas, Zappos, Nordstrom, and GoPro doing to increase conversions on their mobile websites?
In this post, we combine insights from our own clients with what we’ve learned from studying best-in-class mobile sites from top eCommerce brands.
Here are the top seven CRO trends used by best-in-class mobile eCommerce sites in 2018—as well as four features that are losing popularity.
Note: Want to talk to our CRO team (who performed this study) about how your site compares to the best-in-class? Reach out here or schedule a call above.
Popular Features on Mobile eCommerce Sites
We found these seven features to be among the most upward trending features across the eCommerce sites we reviewed.
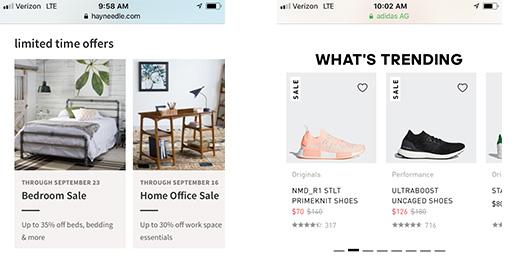
1. Merchandise Shown on Homepage
In use on 18 of 20 best-in-class websites

It used to be considered distracting to show products on the homepage, especially with mobile; however mass testing has proven that products promoted on the homepage can sell well when they’re displayed properly.
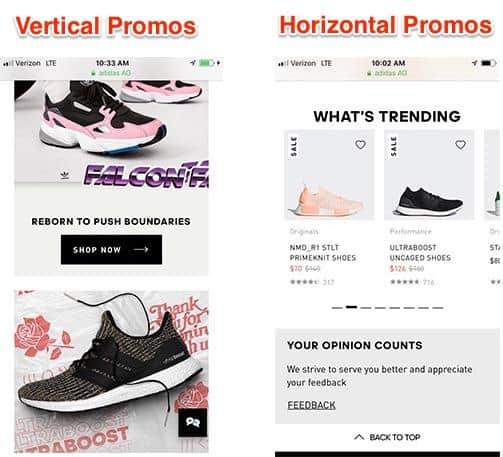
This year, more best-in-class sites are using space-saving displays showing featured products. It’s common to see a mix of promos requiring lots of horizontal scrolling in addition to vertical-based multi-ads.

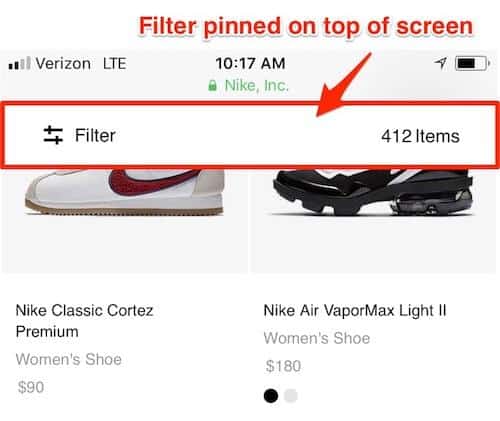
2. Sticky Filter/Sort Bar
In use on 7 of 20 best-in-class websites
The Filter/Sort feature is kept at the top of the screen as the user scrolls. This is a brand new trend: no best-in-class site used this feature in 2016.

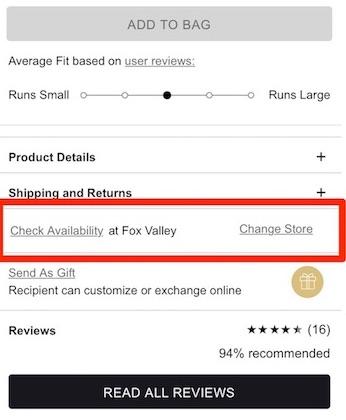
3. Check for Local Inventory Availability
In use on 6 of 20 best-in-class websites (6 sites not applicable)
The amount of best-in-class sites showing local inventory has doubled this year. Businesses are finally picking up on the fact that this is an important way to connect their eCommerce and brick and mortar business.
On mobile devices, people are often already out and might be ready to head to the store. If they’re out and about looking for a product, there’s a good chance that they want to pick it up in person.

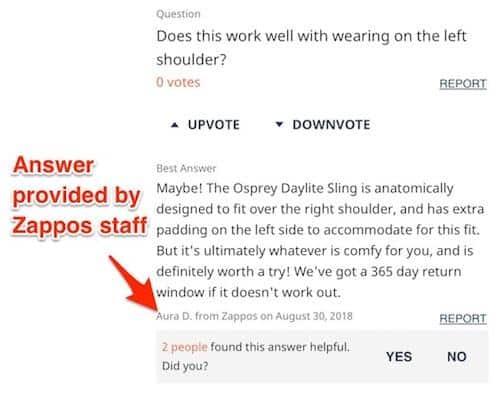
4. Customer Question and Answer Section
In use on 4 of 20 best-in-class websites
Shown alongside reviews, users can ask previous customers about the product. We’ve seen this feature improve sales as long as the user gets their questions answered in a timely manner. One way to ensure this happens is to allow staff to answer questions, as well. This feature is slowly gaining traction as users come to expect this feature and more review software offers it out-of-the-box.

The final three up-and-coming trends are related to the shopping cart and checkout process.
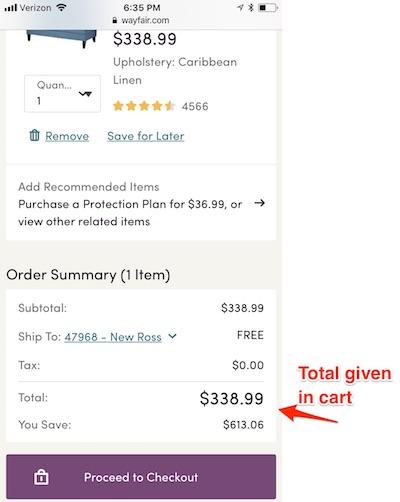
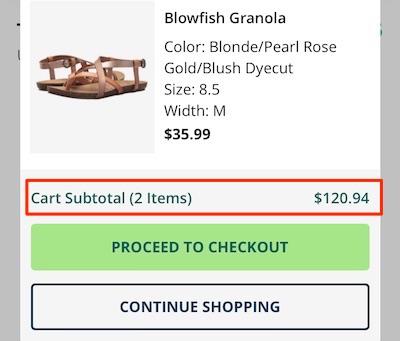
5. Final Pricing Available
In use on 16 of 20 best-in-class websites
The number of sites showing final pricing in the cart has doubled from eight to sixteen since last year. We’ve found through our own testing, showing the final price (or as close as possible) increases cart conversion rates.

Even if taxes and shipping aren’t included, all but one best-in-class site at least provides a subtotal below the line item prices.

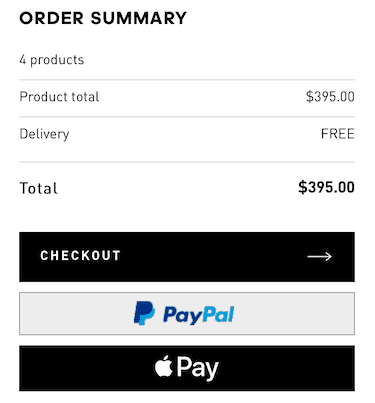
6. Pay with Paypal
In use on 14 of 20 best-in-class websites
More companies are adding alternative payment options to their mobile sites, including PayPal, Android Pay, Google Wallet, Apple Pay, etc.
PayPal tops the list of external payment options.

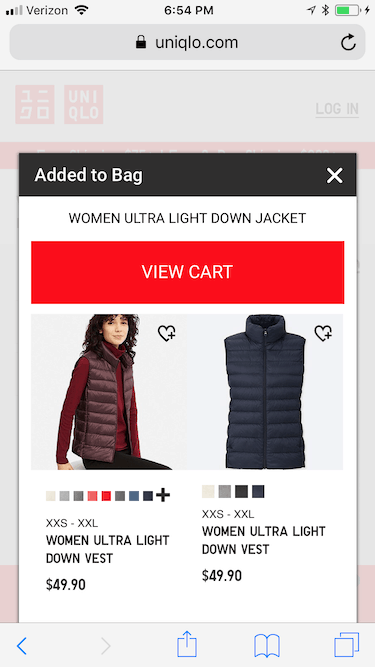
7. Add to Cart Uses Pop-In
In use on 5 of 20 best-in-class websites (5 sites not applicable)
Lightbox takes over the page as a layer when a new item is added to the cart. This is an emerging trend on mobile and desktop sites which allows for cross-selling opportunities. You should consider testing this against your current bag experience.
Down-Trending eCommerce Features
We found the following four features to be less used by best-in-class sites than previous years. Keep in mind that a downward trend does not necessarily represent a poor feature. In some cases, companies are finding better alternatives to the feature or are prioritizing other things first.
In other cases, such as the “save for later” feature in a shopping cart, it’s very possible that eCommerce companies have yet to find the right mobile treatment and the experiment isn’t over.
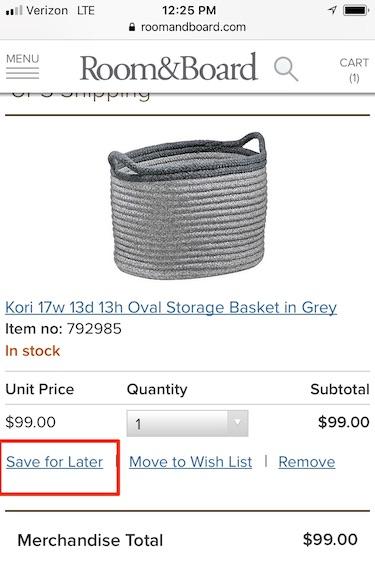
1. Save for Later
In use on 6 of 20 best-in-class websites
The ability to save an item in your shopping cart for later purchase used to be a growing trend and is now trending back down.
At Inflow, we believe it’s worth testing “save for later” on your mobile site. For inspiration, checkout other sites doing it, such as Room and Board.
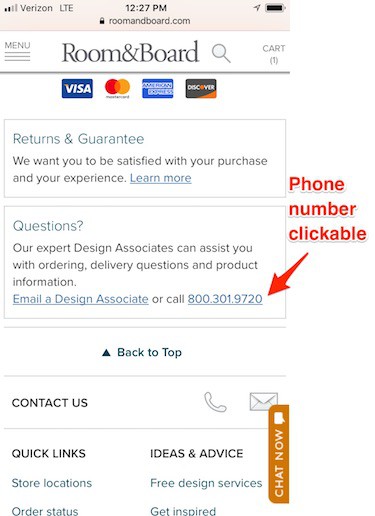
2. Prominent Customer Service Information
In use on 9 of 20 best-in-class websites

Down from eleven last year, only nine best-in-class sites prominently display their customer service information.
This trend is unhelpful to users and can potentially harm conversions.
It’s important to note that other sites, such as Zappos, have increased customer service visibility in the cart.
Along with prominent customer service information, only seven sites offer tap-to-call functionality. Most sites don’t want phone calls; however, any phone number should be clickable. It’s just good UX.
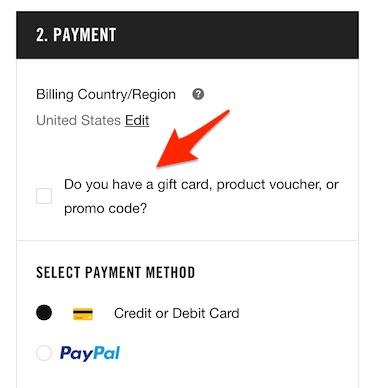
3. Promo Code Redemption During Checkout
In use on 7 of 20 best-in-class websites
eCommerce best-in-class sites have moved away from promotion code redemption during checkout process. It’s best found only in the cart where you’re less likely to move users away from the site during the check-out process.

Unless a majority of your revenue comes from coupon redemption, the best treatment of this feature is de-emphasized, such as hidden behind a checkbox or link.
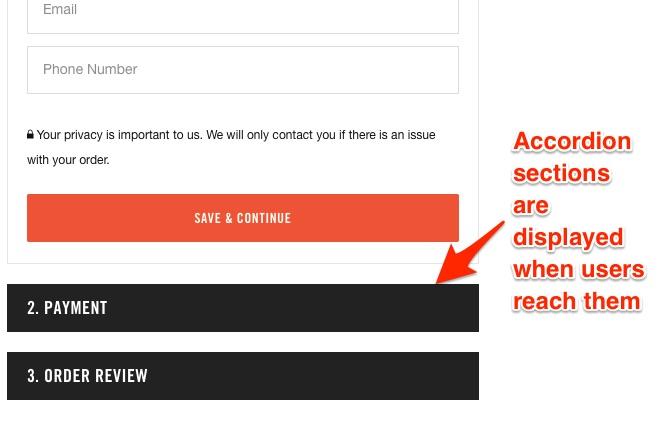
4. One Page Checkout
In use on 2 of 20 best-in-class websites
Last year, half of the best-in-class sites were using a one-page checkout process without an accordion design. Now we’re down to just two.

More sites are using an accordion design which takes better advantage of the limited screen space.

With most of these features, the best way to know if they will work on your site is to test them out for yourself. What works for Nike may not work for you.
We can help you figure out ways to improve your mobile site to optimize for conversions. Contact our CRO team.













0 Comments