Today, customers expect more and more info about a product before making a purchase.
If your eCommerce product page design isn’t up to modern standards, you’ll not only be underselling your products — you also won’t be giving your customers the information they want to see.
What customers expect from an eCommerce product page greatly depends on the norms set by popular online businesses. That’s why, each year, we analyze leading eCommerce sites across dozens of categories to identify what features and technology they’re using.
In turn, we use that data to recommend best practices to our clients — and (in the case of this blog) to you, our curious reader.
In this guide, using research from our 2023 Best in Class CRO Report, we’ll share the best product page design trends to incorporate into your site, complete with real product page examples from the websites we’ve studied.
(Want to understand how your site compares to online shopping industry standards? Request a free website audit here.)
11 Best Practices for eCommerce Product Page Design (With Examples!)
Since we first began our annual research in 2016, we’ve seen plenty of product detail page design trends come and go over the years. But just as many have solidified their spot as eCommerce best practices — and we’ll list a few of them below.
- Customer Reviews
- Detailed Product Descriptions
- Customer Question & Answer
- Accordion-Style Mobile Layout
- Product Videos
- Multiple Product Images
- 2+ Cross-Sell Modules
- Showrooming Features
- Sticky Navbars
- Savings Amount
- Wishlists
For a full list of current eCommerce product page best practices, emerging trends, and design features trending downward, you can download our complete eCommerce Best in Class Report for free today.
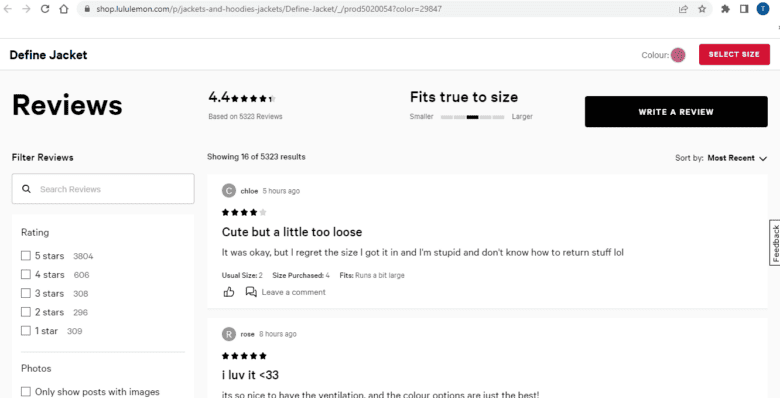
1. Customer Reviews

User-generated product reviews are powerful tools for your eCommerce business. Almost all shoppers consult reviews before purchase, with longer reviews having a larger impact on overall sales.
In short, reviews are a “must-have” feature when it comes to product page web design.

However, implementing a review feature isn’t enough on its own. Your products need to have many detailed reviews to move the needle. If you don’t have substantial reviews on your product pages, it can result in distrust of your product and your brand.
We highly recommend following up with post-purchase emails that prompt customers to leave a review. If you leave customers to write reviews unprompted, they’re much more likely to be negative and extreme — but, if you prompt verified buyers to leave a review, you’ll usually have higher ratings that are more consistent over time.
Tip: You can display your star ratings on your eCommerce category pages to boost conversions there, too.
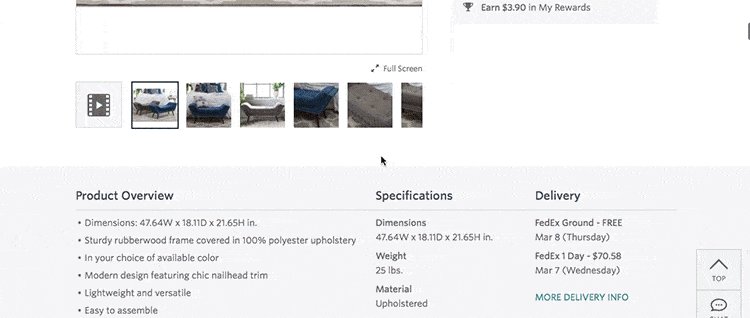
2. Detailed Product Descriptions
Your customers want to know everything there is to know about your products. Gone are the days of getting away with only listing size, brand, color, and materials. Today, you need to use your product descriptions to sell your inventory at length.

Copying the manufacturer’s description is one of the worst mistakes you can make — not just from a conversion rate optimization perspective, but from an SEO one, as well.
Your product detail pages should include content that’s unique to your site to avoid duplicate content issues. Your descriptions should also be at least 300 words long.
Stuck on what to include? Here are some product details to consider:
- What the product is best used for
- What is or isn’t included in the purchase
- What size the product is or what capacity it holds
- Whether the product is compatible with other items
- What the technical specs of the product are
Tip: Beef up your product information with our eCommerce copywriting guidelines.
3. Customer Question and Answer

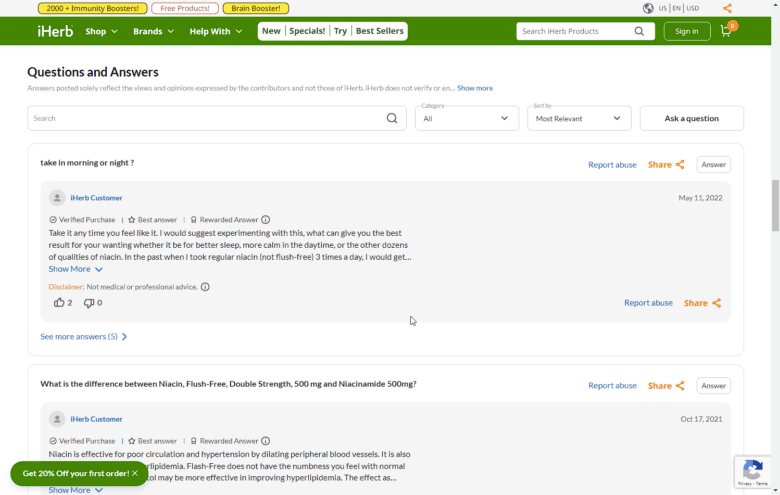
In addition to detailed product descriptions, make sure to include a Q&A section in your eCommerce product page design.
Your customer Q&A should be a living, breathing aspect of your product page design. It should update over time as customer questions roll in, providing more context and detail to your shoppers.

When done well, this feature can go a long way to building trust through transparency and customer engagement. Unfortunately, it’s not often executed well.
To do it right, make sure that your customer support team is answering shopper questions quickly and professionally.
Tip: Work with your customer service team, search through your social media comments, and employ some detailed eCommerce keyword research to identify the biggest FAQs about each product. Answer them preemptively on your product page to eliminate potential barriers to purchase decisions.
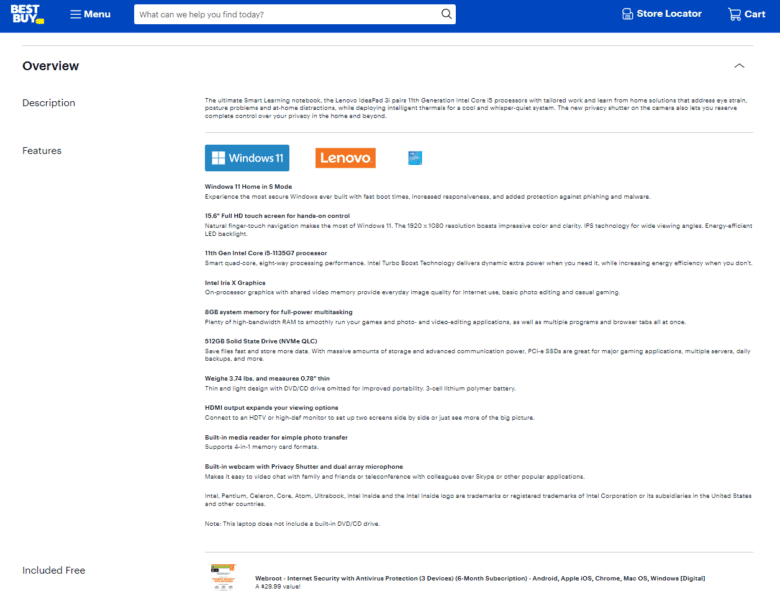
4. Accordion-Style Mobile Layout

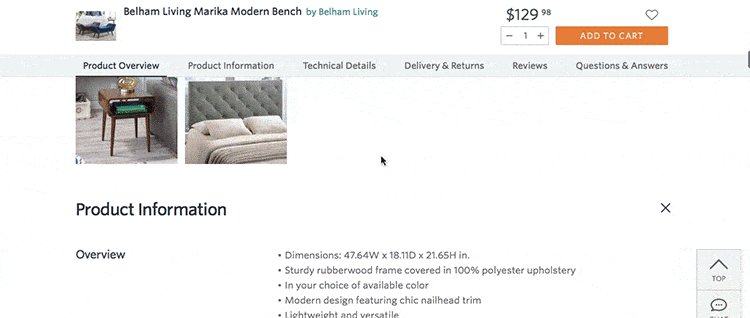
The best way to present all of this product information on a mobile device? Use an accordion-style layout.
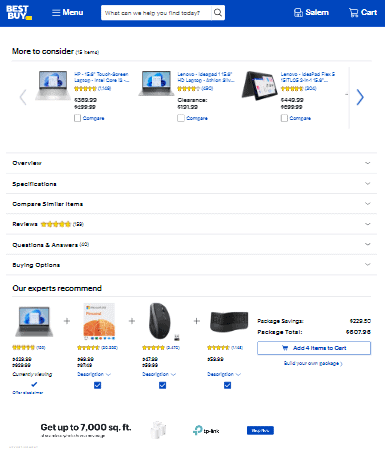
BestBuy.com is a prime example of a site using this recommended design feature. The accordion-style layout allows customers access to those product details, reviews, and other content without wasting valuable space on a smaller screen.

While Best Buy shows the accordion collapsed at first entry, other of our studied Best in Class sites choose to show the accordion expanded for shoppers’ convenience. As with all of these pay layout options, we recommend testing before committing to one across your site.
Tip: Use a collapsed accordion layout to include as much SEO-targeted content as possible, without the worry of endless scrolling for your customers. Just make sure it’s also helpful for your shoppers!
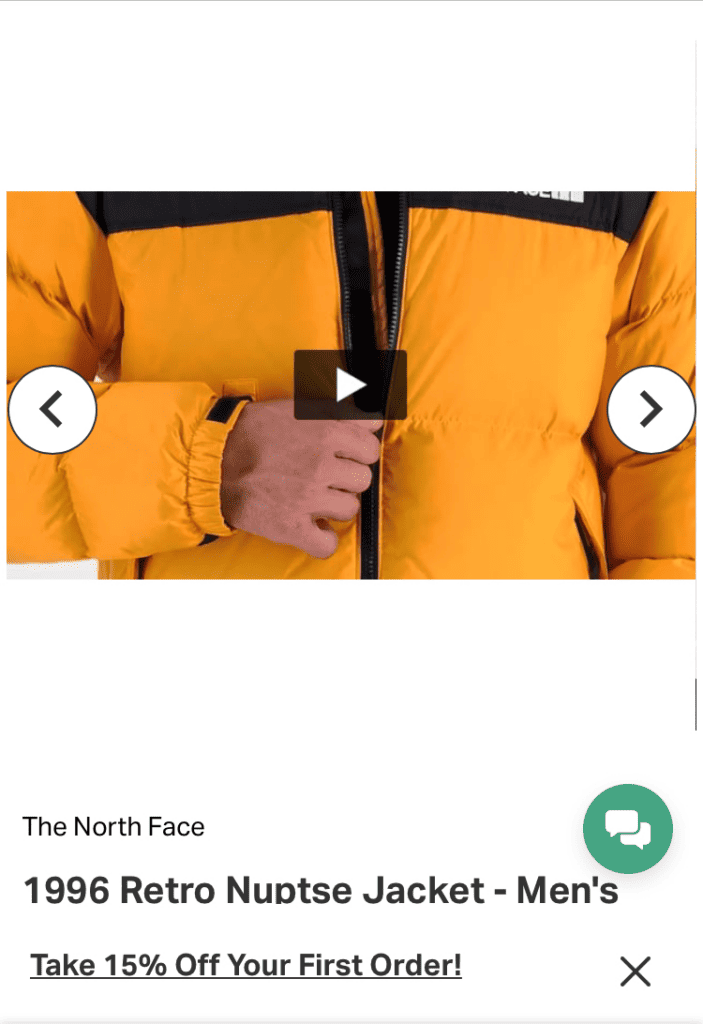
5. Product Videos

Product videos are a great way to show off your unique offerings and give your potential customers another look at the item they’re considering.

These videos are either embedded natively into the site or hosted on external sites (with either an embed code or a link to that video landing page). Talk with your development and SEO teams to see which option is best for your site; you want to avoid slowing down your website speed as much as possible.
Note that while product videos are helpful, they do come with potential drawbacks to user experience (including the page speed mentioned above). We still recommend including them on your product pages but advise against featuring them too prominently upon the first page load.
Tip: Don’t just show off your product in your video; incorporate a how-to and social proof (like testimonials) to help your target audiences learn more and be motivated to add to cart.
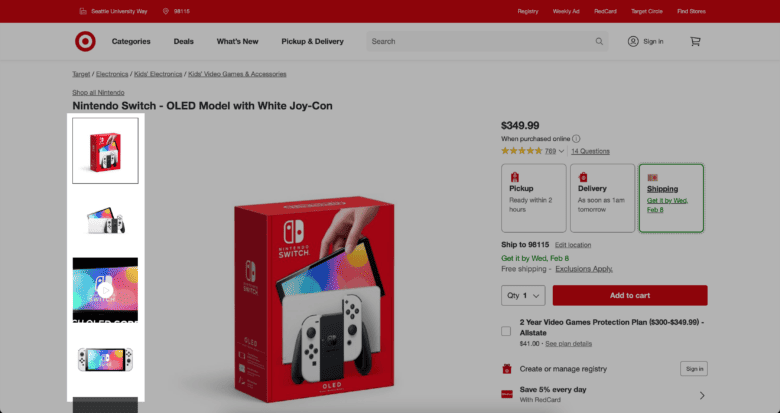
6. Multiple Product Images

You already know every product should have an image. But two images are better than one — and more than two is even better.
Make sure every product page design includes multiple alternative views of the item being offered. Designs that require a “click-through” action for customers to see the next image have fallen out of fashion; today, our Best in Class sites allow for the ability to change the main image displayed by simply mousing over the thumbnail.
It requires less work for the user and has tested extremely well with our clients.

Tip: Avoid using the manufacturer’s images. Make your product listing stand out in the organic and paid search engine results with unique, high-quality product photos.
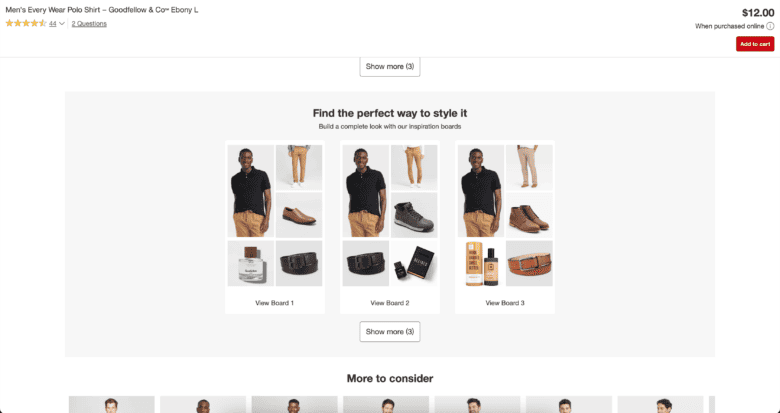
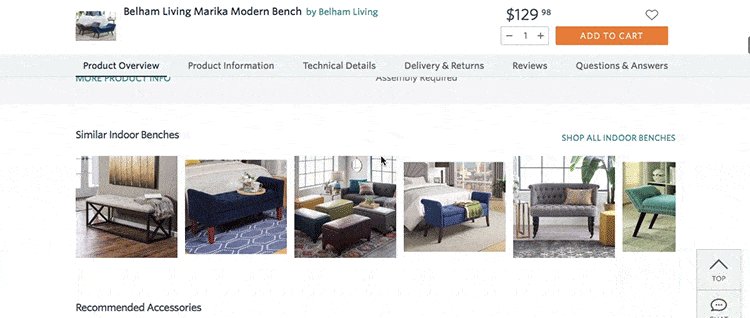
7. 2+ Cross-Sell Modules

It’s not enough to just add a “Related Products” widget to your product page layout and call it a day.
We recommend that all online retailers incorporate at least two cross-sell or upsell modules, each with a different algorithm, to maximize conversion chances and increase average order value (AOV).

To personalize these elements, put in the data analysis effort to actually serve up relevant product recommendations for your customers.
Other actionable headings to consider:
- You Might Also Like
- Complete the Look
- If You Like This, Try These
All of these are more engaging than a simple “Recommended Products” or “People Also Bought” headline.
Tip: Personalized upselling and cross-selling are best handled via a recommendation engine rather than manually curating different products for each item.
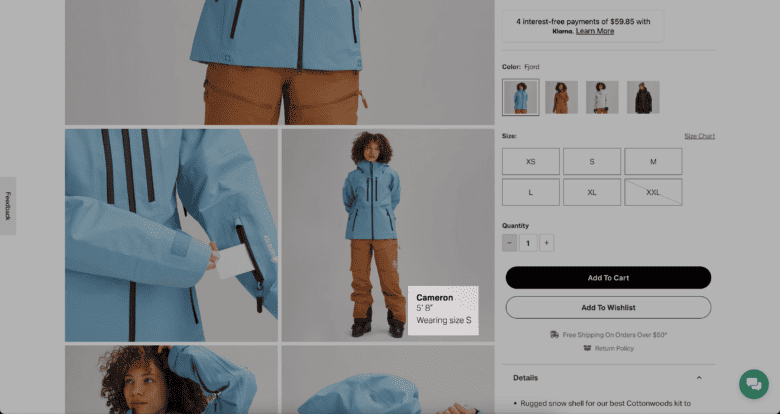
8. Showrooming Features

When you sell your products online, your customers miss the opportunity to “try before they buy” — but strategic showrooming elements can serve as a digital replacement for that customer experience.
These features not only provide valuable information to online shoppers, but they’re also great examples of social proof.
We recommend incorporating customer feedback and size guide information to your product listings. Some examples:
- Runs small/true to size/large
- Model size and weight in product image
- Customer size and weight in reviews

Tip: Like with any customer feedback, we recommend gathering a significant amount of sizing reviews before publishing them on your site. This provides a more comprehensive image of your product than one or two reviews alone.
9. Sticky Navigation Bars


Another incredibly useful feature on your product pages? Using a sticky, anchored navigation bar that allows users to scroll down or click to the appropriate section — without losing sight of the product they’re originally looking at.
For lengthy product pages (which, as we’ve said, should be the norm on your site), this nav feature will help customers find the information they need, without getting lost on the web page.

Tip: Be careful with sticky navigation on your mobile site. A top-of-the-page header can take up valuable real estate on a mobile screen, so work with your developer before implementing this scrolling feature for your mobile customers.
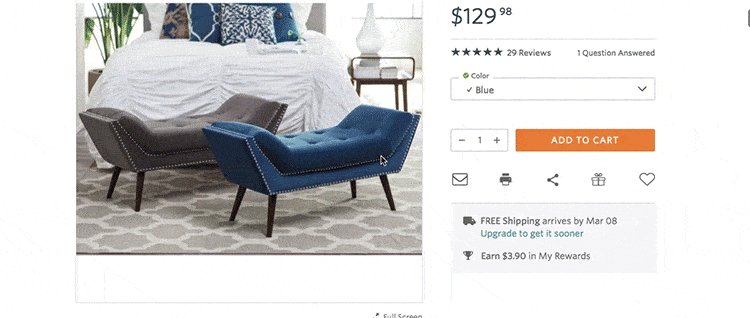
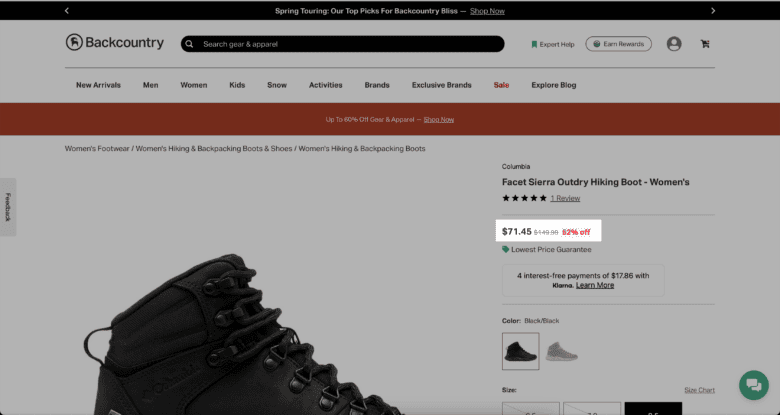
10. Savings Amount

It’s long been an eCommerce product page best practice to include reference pricing (the original sale price along with the sale price), but an emerging trend is displaying the savings amount, as well — either as a percentage or dollar-amount discount.

We find this feature often tests well for our clients but, surprisingly, isn’t commonly found across top eCommerce sites. Any chance that you have to show potential shoppers the value that they’re getting (and the valuable dollars they’re saving), we recommend taking it.
Tip: Use percentage discounts for lower-priced products and dollar-amount discounts for higher-priced items. After all, “$3 off” is nowhere near as compelling as “30% off.”
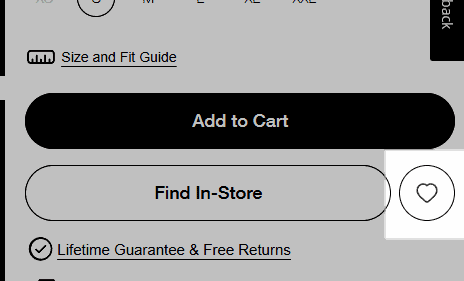
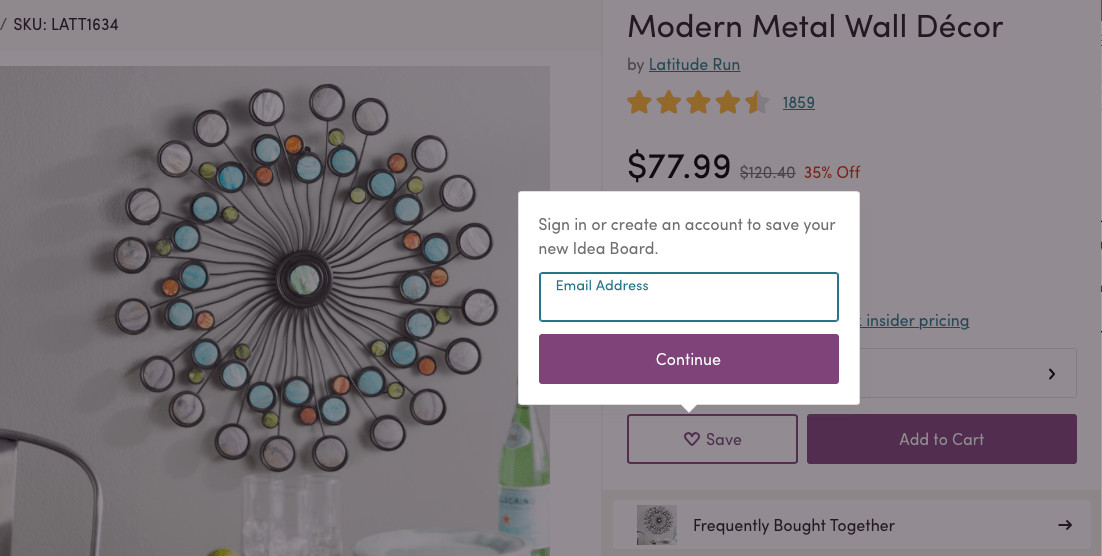
11. Wishlists

Wishlists (or “save for later” options) are great opportunities to engage those customers who aren’t ready to buy.
Instead of dealing with the dreaded abandoned cart, you can preemptively offer an option that lets your customers think over their purchase a little while longer. (Of course, you’ll always want to follow up a “save for later” action with strategic remarketing emails.)

While it’s helpful from a marketing perspective to “gate” your wishlist actions (that is, require users to log in before saving the product), ungating wishlists or favorites will increase their usage, sales, and registrations.

Tip: You can also include “wishlist” calls to action (CTAs) on your gallery and category pages, too.
Test These eCommerce Product Page Optimizations on Your Site Today
These 11 best practices for product page design are just that — best practices, not requirements. While they tend to work for a vast majority of eCommerce stores, we always recommend testing them one at a time to see if they improve sales for your business.
Don’t make the mistake of testing them all at once; you’ll never be able to tell which (if any) actually moved the needle for your customers!
If you need assistance creating a custom testing strategy for your online store, our conversion rate optimization experts are always here to help. Request a free site audit today to discover what we recommend for your eCommerce website.
In the meantime, check out our other resources for eCommerce website design:












0 Comments