Previously, we’ve discussed our methodology for choosing and evaluating the Best-in-Class websites and highlighted some of the most compelling Conventions we’ve uncovered. Today, we’re diving into some of the hottest emerging trends – try these out before everyone else to get a leg up on the competition.
The focus for this round – helping users find and select products. It’s one of the most important functions of your website, and, while their final decision will come down to whether they like the product, competitive pricing and customer service factors, you won’t even be given consideration if the user can’t find what they want. Here are 10 of the best emerging trends to help users find what they want.
Top Device-Agnostic Trends for Finding Products
Lazy Load Gallery Pages
On sites with lots of products, the most common next page when users are viewing the Gallery is “page 2.” Testing shows that if you can automatically load the next set of items below the initial grid instead of requiring the user to click through, users view significantly more products, ultimately making it more likely they’ll find something they want. It is important, however, to make sure you are doing “Lazy Load” instead of just “View All” – Lazy Load doesn’t increase the weight of the initial page load, while View All can cause significant increases in load time, particularly when there are lots of products.
Currently only four of our 20 Best-in-Class sites are doing this, but industry trends and our test results suggest you should be getting ahead of this one. For a great example of this in action, check out Sperry.com on your mobile device and scroll to the bottom of any category page.
Just be sure to consult an SEO expert on the best way to handle lazy-loading for search engines and non-JavaScript users.
Social Engagement
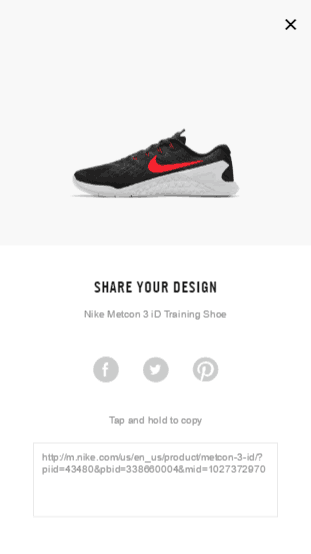
Many brands continue struggle with the best way to incorporate social into their broader marketing strategy. In our experience, the Product Details Page is the ideal place to include any social sharing functionality. While some brands do have a loyal following, most of the time a user has an affinity toward are particular item vs. the entire website. Moreover, that user’s friends may not have the same brand preferences. The result is that social sharing is much more effective when tied to a specific product your customer is considering – the image of that product evokes more of a response both with them and their friends than your brand will in most cases.
As part of their shopping experience, users will also generally consider a number of products before making a decision and, very often, this includes going to multiple websites. If you want your site under consideration, it’s important to facilitate adding your item to sites like Pinterest where users might be curating their options.
The majority of our Best-in-Class sites offer social sharing specifically for products on both desktop and mobile devices. Check out Nike.com to see how they let you personalize a design and share:

Q&A Bringing Together Prospective and Existing Customers
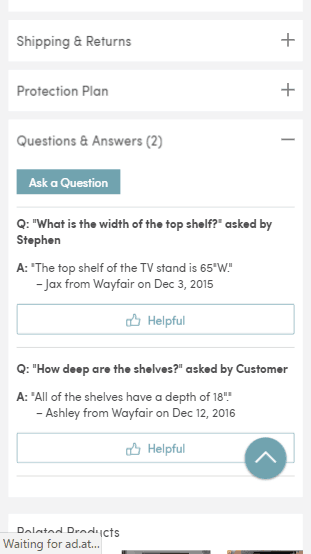
This is a trend that began with Amazon but has started to pick up recently. One of the challenges is that it depends on having a large (or devoted) enough user base to actually get timely answers to your questions. From our list, only two of the largest retailers – Hayneedle and Wayfair – are able to effectively run this program. But that doesn’t mean it’s not worth trying. Many shoppers lean heavily on reviews, but not all of their questions may be answered by product details and reviews. Sometimes not getting an answer to those questions will prevent the user from buying something at all or send them looking for the item in a physical store.
In order to see how this works for you, we recommend trying this out by posting some questions yourself and seeing what kind of response you get. If it takes more than a couple days to get satisfactory answers, this probably won’t work for you, but if you can get timely responses, this could make a huge difference in removing barriers to purchase. Alternatively, you can supplement like Wayfair.com by having your customer service team answer questions posed on the site:

Top Trends for Finding Products on Mobile
Mega Menu
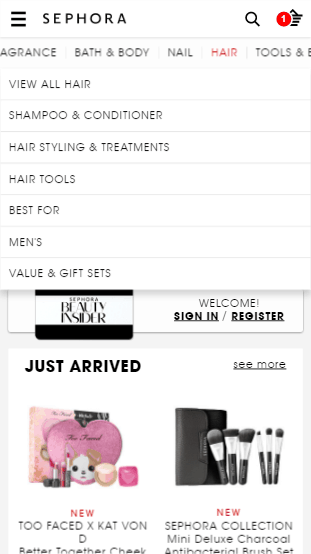
This has long been the standard for desktop. However, until recently, mobile has been treated differently. Most sites hide navigation behind their Menu, put navigation elements into the homepage for mobile, or some combination. Very recently, however, we’ve seen a few menus that mimic the desktop experience popping up and it makes navigating these sites a breeze. Rather than try to explain how it works, just head over to Sephora.com and see for yourself:

Bringing a more comprehensive set of options to the mobile header menu will also help with SEO once Google fulfills on their promise to roll out mobile-first indexing and ranking of websites.
Pinch to Zoom
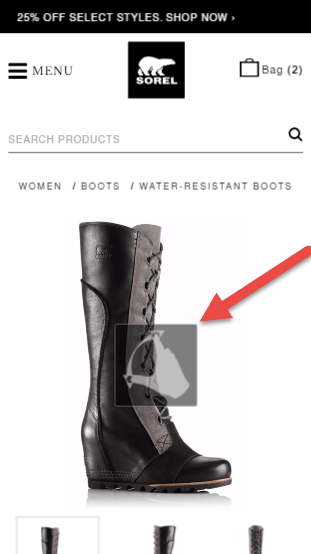
This is the most recent solution to the problem of product zoom for mobile, and we believe it to be the best solution out there. Adoption thus far has been slow, mainly because before now sites have had to find other ways to enable image zoom – tap to zoom or additional thumbnails already zoomed in, for example – and it has not been worth the resources to improve further. But as anyone with a touch screen device knows, pinching with two fingers is likely to be one of the first things you try when wanting to get a closer look. If you’re currently not offering product zoom this is definitely the way to go.
Currently, only five of our 20 Best-in-Class sites use pinch to zoom. To see this in action, check out Sorel.com on your mobile device and note how they indicate to users how it works:

Sticky Calls to Action
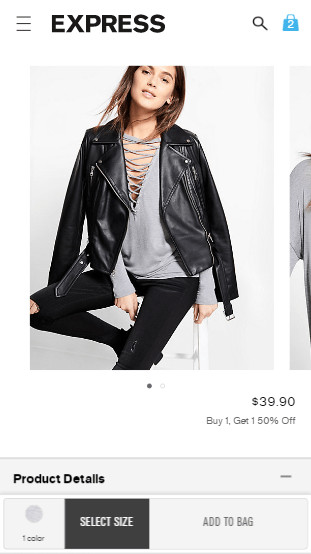
This one doesn’t just apply to product pages, but it is one of the places where it is most effective. On mobile devices, PDP’s tend to get stretched out in order to accommodate all the content. If a user scrolls all the way down to read details, reviews, look at Q&A, or any of the other things you might have, it can be a challenge to get back to the call to action. Some sites have tried to combat this with multiple calls to action or “back to top” button overlays, but the recent trend shows sites pinning a short ribbon at the bottom of the screen with the relevant product feature selections (size, color, etc.) and an Add to Cart button.
Currently four of our 20 Best-in-Class sites do this. Check out Express.com on your mobile device for a solid implementation:

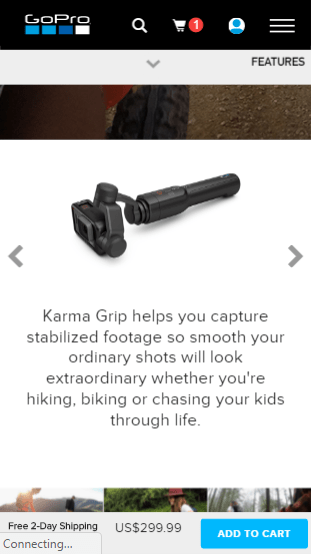
For another example, check out GoPro.com:

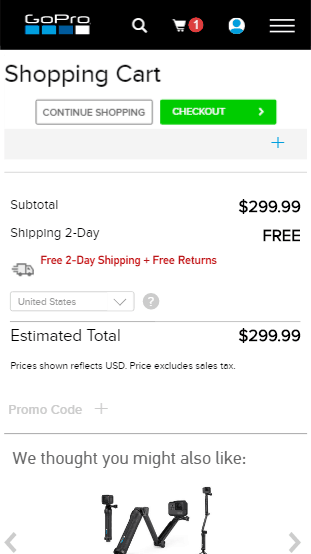
GoPro also features sticky CTAs within the shopping cart on mobile:

Top Trends for Finding Products on Desktop and Tablet
Sticky Navigation (desktop only)
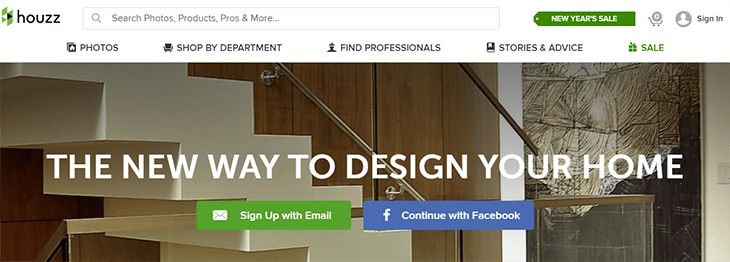
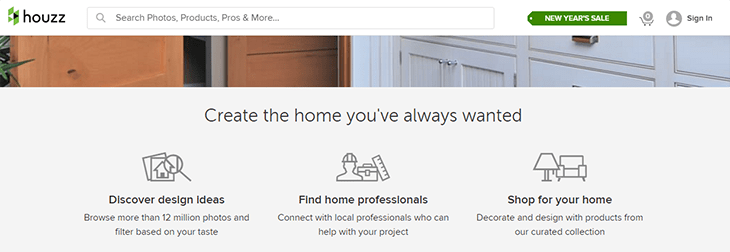
Keeping global header visible in some form has consistently tested well for Inflow clients. Particularly when pages are long, either with a lot of content or with lots of items in a gallery, having the navigation handy makes it easier for users to get what they need. For sites where search is popular, this also gives users an easy way to transition if they don’t find what they’re looking for using traditional navigation methods. Houzz.com is a great example of this – search drives a lot of their engagement, so as a user scrolls down the traditional navigation disappears to free up screen space while the search bar remains:


Currently only five of our Best-in-Class sites are using a sticky header, however as mentioned before, this has consistently tested well for Inflow clients.
Facets at the Top of the Gallery Page
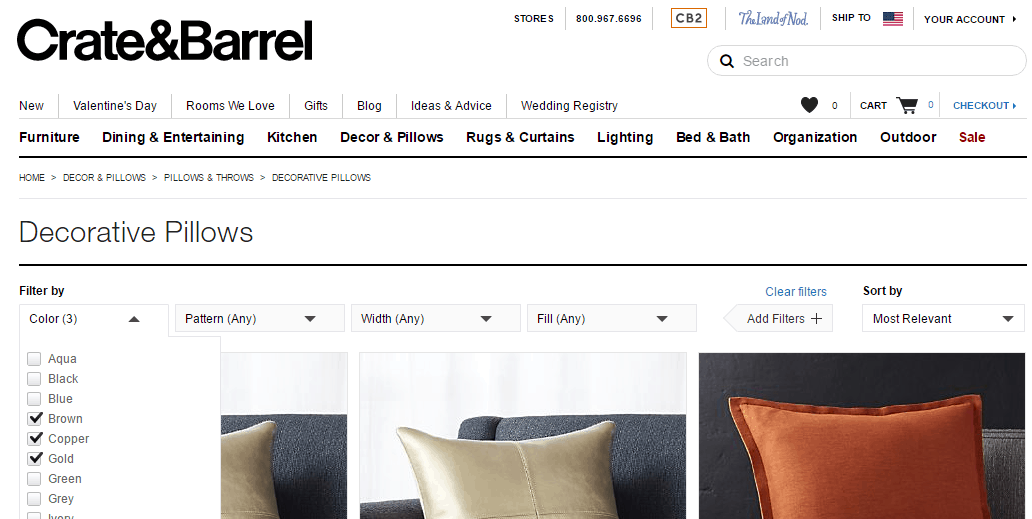
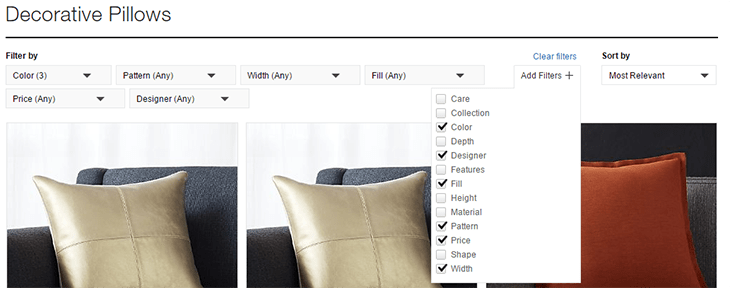
This has become popular with designers recently, with six of our top sites moving their facets to the top instead of the left. By moving to the top, you gain more width on the screen for your product grid or promotions and make it easier to fit all the facets on the screen at once. In most cases, only the most popular facets (determined within analytics) are exposed by default, with an option for the user to add other facets to the list. Also, be sure not to reload the page on every facet selection – give users time to select multiple items within a list before repopulating results, or try something like Crate&Barrel where the results update in real time without reloading the page:


Show Color, or Other Product Attribute, On Gallery Page
On desktop, where there is lots of space to work with, it is ideal to give users as much information to work with on the Gallery Page as possible. If an item comes in multiple colors, you should definitely include swatches indicating the options. Additionally, if users click through to a PDP on a specific color, the next page should reflect that selection. We’ve also seen other attributes, such as size availability, test well with clients. This is particularly useful in clearance sections, where sizes and colors have a high likelihood of not being available.
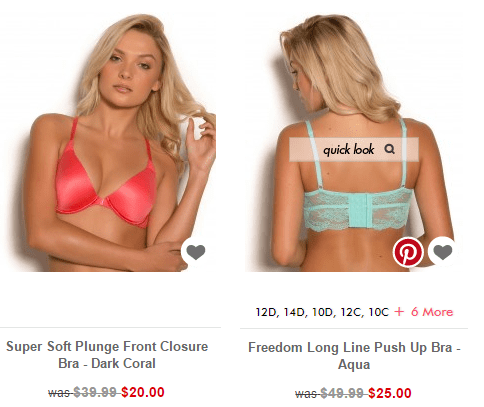
Nearly half of our Best-in-Class sites are showing color swatches on the gallery page, but one is pushing the envelope with sizing. Testing on BrasNThings.com showed a nice gain from adding sizing to gallery pages, driven largely by improved user experience on the sale section of the site:

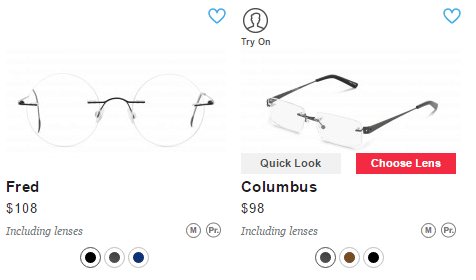
Show Alternate Image on Mouse-Over in the Gallery
This is another Gallery Page hack that is growing in popularity. Similar to providing color or sizing info, this allows users to determine right on the Gallery whether a product is worth looking at rather than “pogo-sticking” between the Gallery and PDP. For things like clothing or glasses, this is particularly important since the aesthetics are a major part of the consideration phase.
The majority of our Best-in-Class sites do this, but we still see lots of sites out there who don’t. Check out BrasNThings (see above) or GlassesUSA.com for examples:

We hope some of these emerging trends inspire some fresh ideas for your site. Look out for another round of emerging trends soon, or sign up to be the first to receive these and other great insights.











0 Comments