Inflow’s Conversion Optimization team has compiled and maintains a list of Best-in-Class eCommerce websites. This is part of a series based on the findings from our most recent review of the top sites on the web.
Previously, we’ve discussed our methodology for choosing and evaluating the Best-in-Class websites, and highlighted some of the most compelling conventions we’ve uncovered. We also discussed some of the emerging trends in getting users to find and select products. Now that we’ve helped users find the right items, we’ll focus today on converting those browsers into buyers and increasing order values.
Top Trends to Drive Users to Cart
1. Ungate Your Wish list
Consider how you shop for clothes in a department store. You look around, grab a few things you like, try some on, and ultimately may buy a few things but probably not everything you grabbed initially.
If you walk into a Sunglass Hut or go to your optometrist, they will even give you a tray to help you hold onto the items you like.
Now, consider if, as you start walking around and picking these items, someone came up and told you that in order to walk around with these items, you had to register your personal information with the store. If this sounds crazy to you, remember this is essentially what you’re doing when you gate your wish list.
This trend is still trying to grab hold, but it’s a good one. By facilitating the browsing process, you make it more likely these users will stick around and purchase an item. And ungating the list doesn’t mean sacrificing all those potential signups.
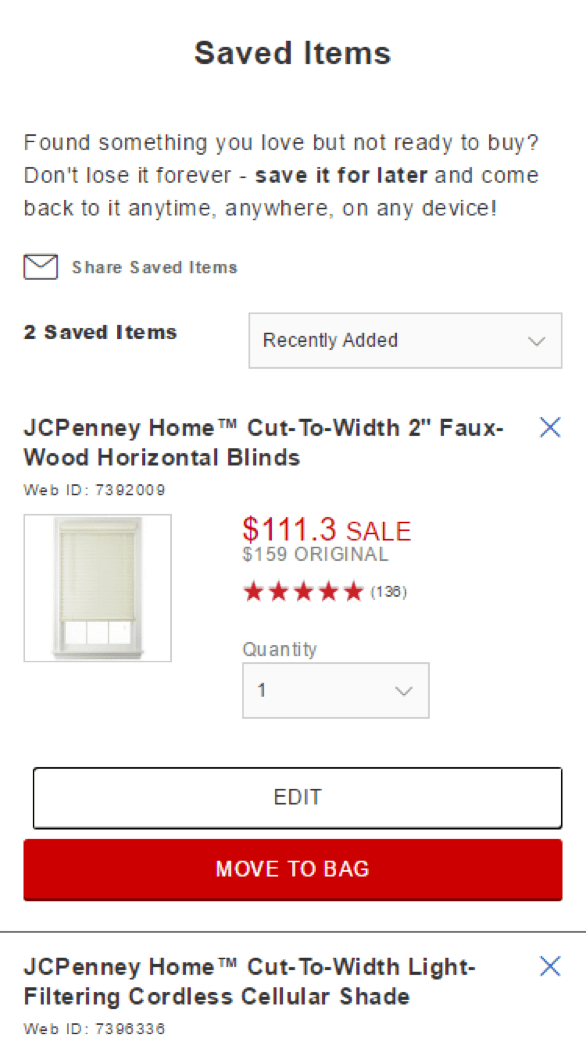
A great example of the right way to do this is JCPenney.com. They allow you to build your list and access it without logging in, but in order to share or save your list, you need to register. By allowing users to get invested by building their list before asking for a registration, you increase the chances that a user will actually sign up, and you’ve also facilitated a shopping experience that is much more like the in-person experience.

2. Exit Offer
This one isn’t exactly a new trend, yet there are still a surprising number of sites out there not doing anything with this. Services like Bounce Exchange were successful with this early on, but we’ve found ways to easily test these offers using any test tool, and they can be implemented easily through any tag management system. The only thing you need is a script to determine when a user is moving their mouse off the top of your page.
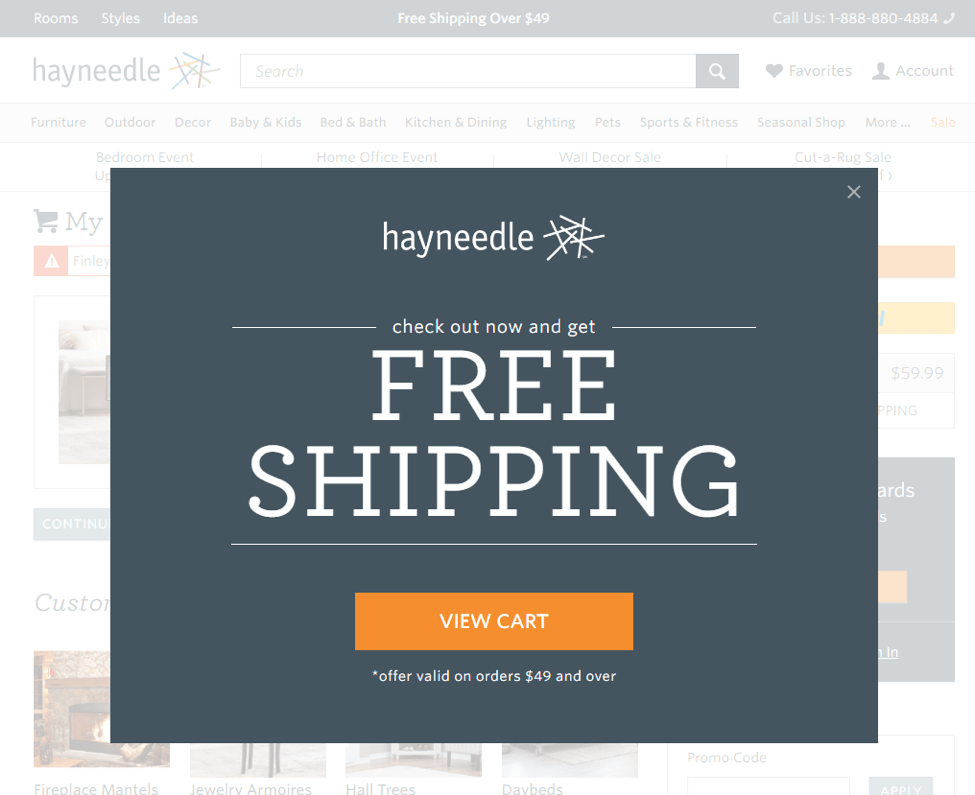
Strategically, it is important to balance the sale against your brand, as sometimes these offers can come across as cheapening your brand. For businesses like Domino’s Pizza, where price is everything, these offers have been immensely successful. But for high-end brands, be wary of offering too much; see the example below where Hayneedle just offers free shipping on the cart contents.

At the very least, exit offers do a great job of collecting emails even if it doesn’t win the sale, often outperforming entry email capture. Over the past few years, more persuasive language has started to emerge, such as requiring users to click links like “No, I don’t like saving money” in order to dismiss the offer, which testing shows improves performance.
Top Trends for Your Shopping Cart
1. Add-to-Cart Popups with Upsell
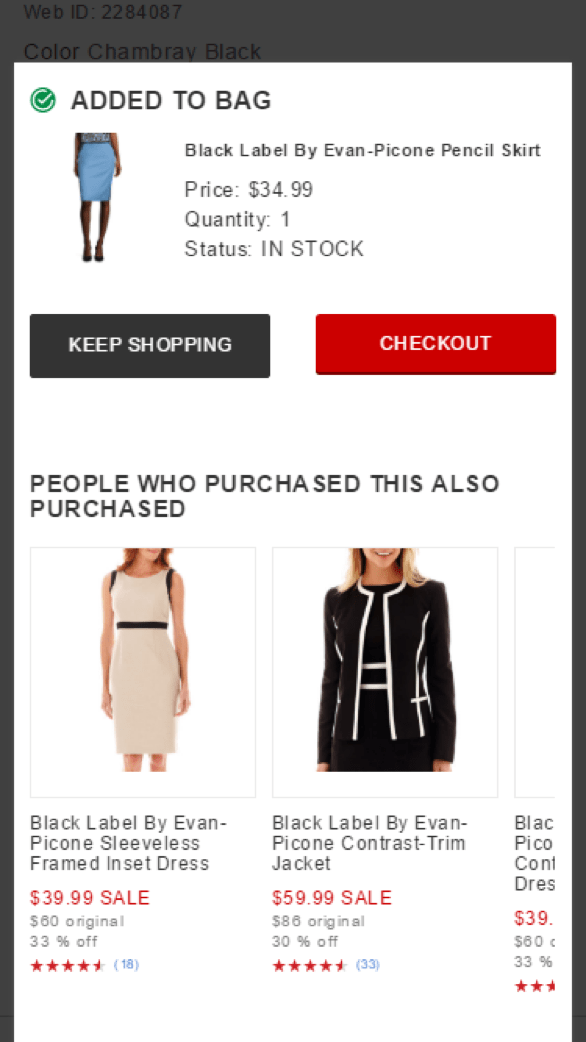
There is a clear convention around keeping users on the PDP and shopping rather than taking users straight to cart when they add an item. Beyond that though, the convention falls apart; there are sites doing simple animations to show the number in the cart incrementing, ribbons on the top or bottom of the page, slide-ins from the side of the page — the list goes on.The best trend we’ve seen recently with this is using a lightbox overlay on the PDP, which includes an upsell module. This works on both desktop and mobile with current technology, so you can use it everywhere. From our testing, the best treatment for the upsell tends to focus on what customers bought with this item if you’ve got the data, but every site should test out which data drives the best conversion rate and largest orders. JCPenney is doing this very well, giving users the option to keep shopping, check out, or view the products others have bought.

2. Save Cart for Later
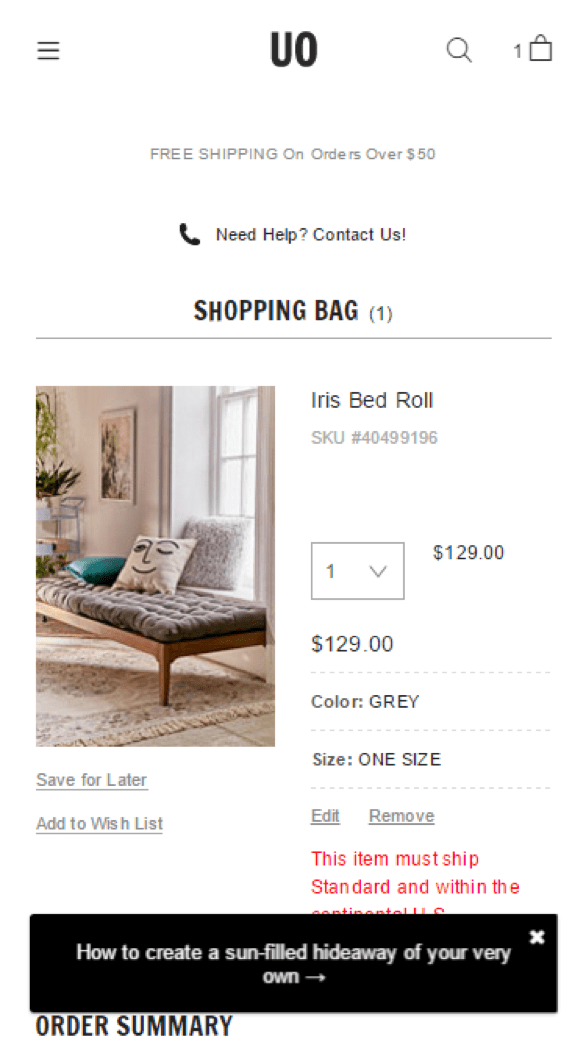
This trend is becoming increasingly popular, and is particularly important for stores with a physical presence. While traffic has shifted significantly towards mobile, most sites we work with are still seeing the bulk of their revenue from desktop, with a much higher conversion rate. Research from Google shows that most people are conducting research on mobile before purchasing somewhere else; 70 percent of in-store purchases originated with a user on a mobile device, and when users searched on mobile, 92 percent of those searches lead to a purchase across all channels.To help users who might be researching on the phone but converting somewhere else, being able to save or share your cart is an invaluable resource. Switching to another device or bringing some items you found on a desktop search into the store becomes an easy and painless transition. This also benefits the store — a Save My Cart feature requires a login to work, meaning users will have to register to save. Urban Outfitters is one of a few sites who do this very well and help their users easily save their cart and build wish lists for future use.

3. Final Pricing in Cart
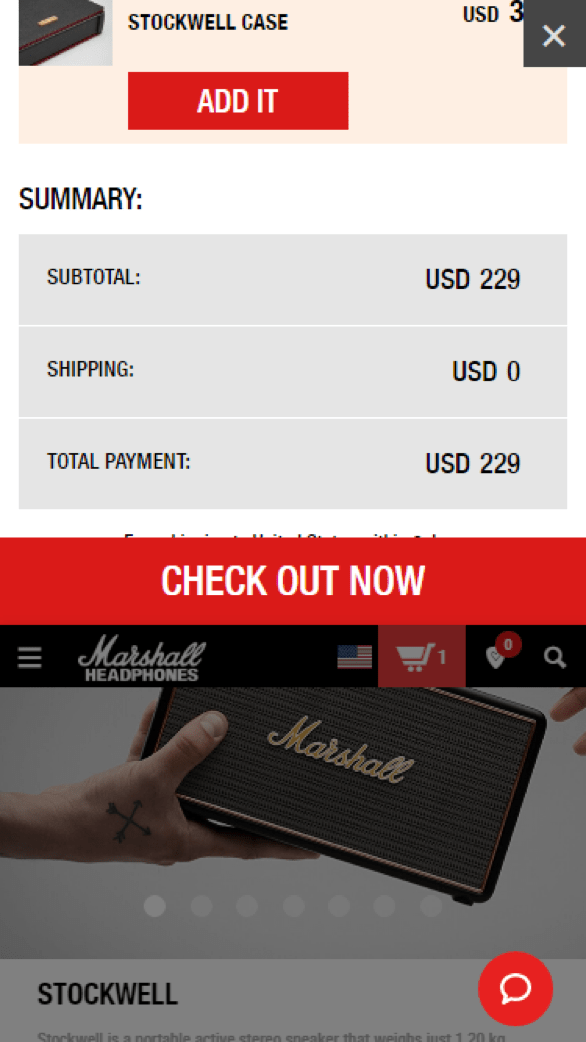
With all the tools at shoppers’ disposal today, price becomes an increasingly important factor. When users reach the cart, they would really like to be able to see all costs associated with their purchase. In fact, if there are barriers to seeing the final price, such as putting in your full delivery information, email, phone number, etc., testing shows this consistently hurts conversion.In the event that you can’t show final pricing in the cart, do your best to show everything and give estimates on any unknown costs. If something is thrown in for free, be sure to have a line item for it so users know it’s been accounted for. Marshall Headphones is a great example of this — they show your subtotal and zero out shipping after the upsell portion of the cart.

Top Trends in Checkout
1. Dynamic Field Validation and Auto-Complete Address
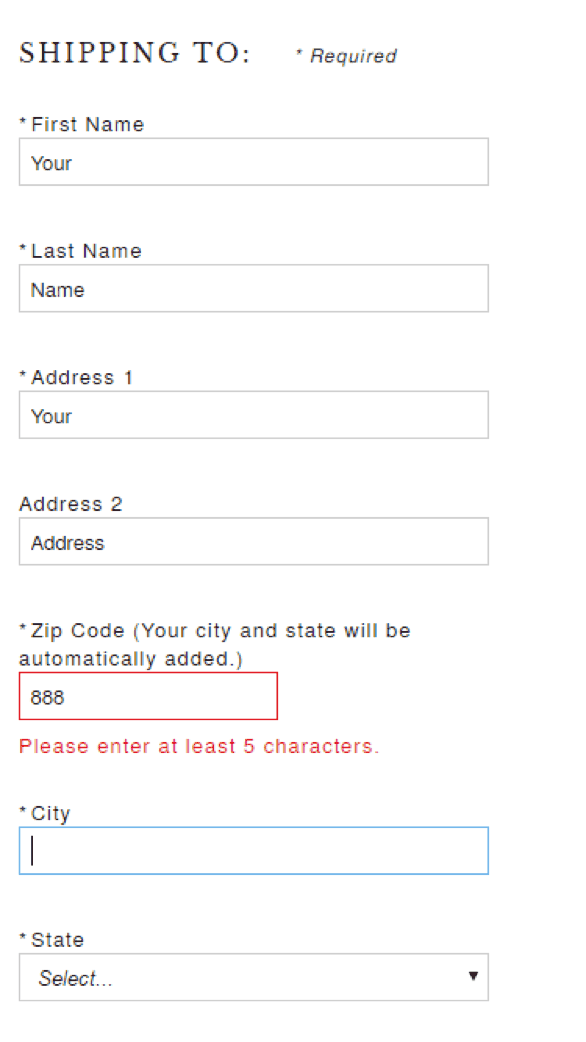
Particularly on mobile, users are prone to error when filling in fields. Rather than having them submit data before recognizing an error (or not recognizing it at all!), be sure to indicate to users right away when you detect an issue. Sorel does this nicely — if you leave a required field blank or don’t include five digits in your ZIP code, it tells you as soon as you exit that field.

2. Guest Checkout by Default
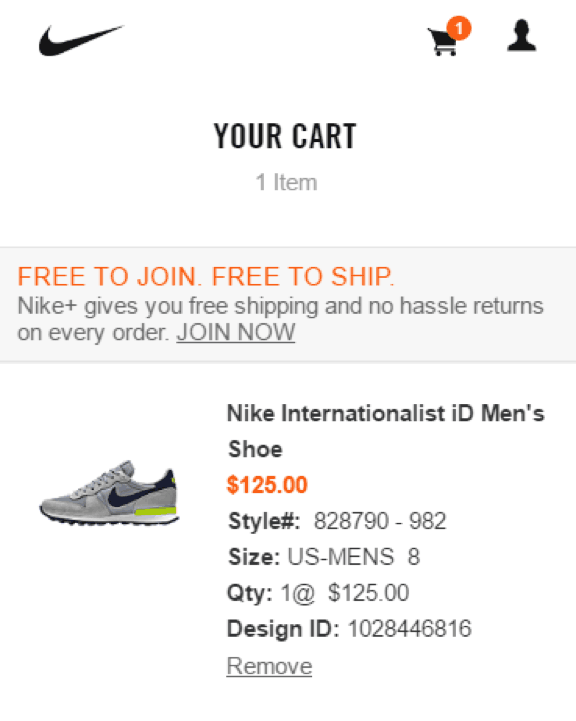
The world caught on to guest checkout a while ago, but many sites still require users to actually select this option. The recent trend we’re seeing is that the best sites just skip this step altogether and assume guest checkout. Nike handles this really well — they don’t ask you to register before moving to checkout, but give you a clear place to register, should you choose to. This incentivizes registration.

3. Order Summary Persists on Desktop
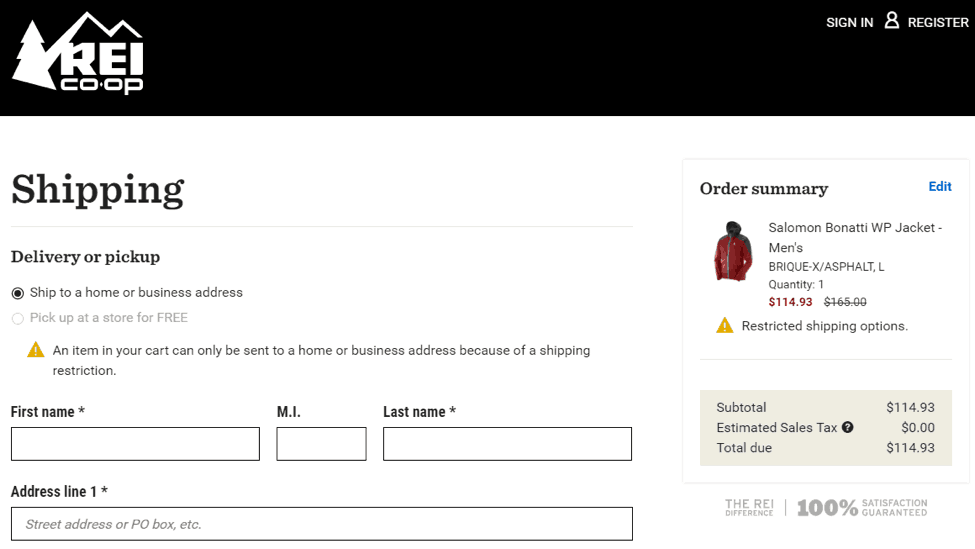
This feature is becoming almost standard among the best sites, but we still see a ton of sites out there neglecting this. Users want to have confidence as they are putting all their information in that their order is correct. By showing users what they are purchasing, you give them that confidence in addition to showing them what they’d be leaving behind should they abandon their cart. These two elements are very powerful in pushing users through the checkout process.In the example from REI, note how they show the correct item color (this is not the default color when you load the PDP). They also give you the size and quantity listed very clearly. Finally, they keep the subtotal, tax, and final total due visible throughout to avoid any confusion. If your page is particularly long, such as with one-page checkouts, consider floating this element to the right or pinning that column so it does not scroll with the page to keep it on-screen through the whole process.

4. One-page Checkout
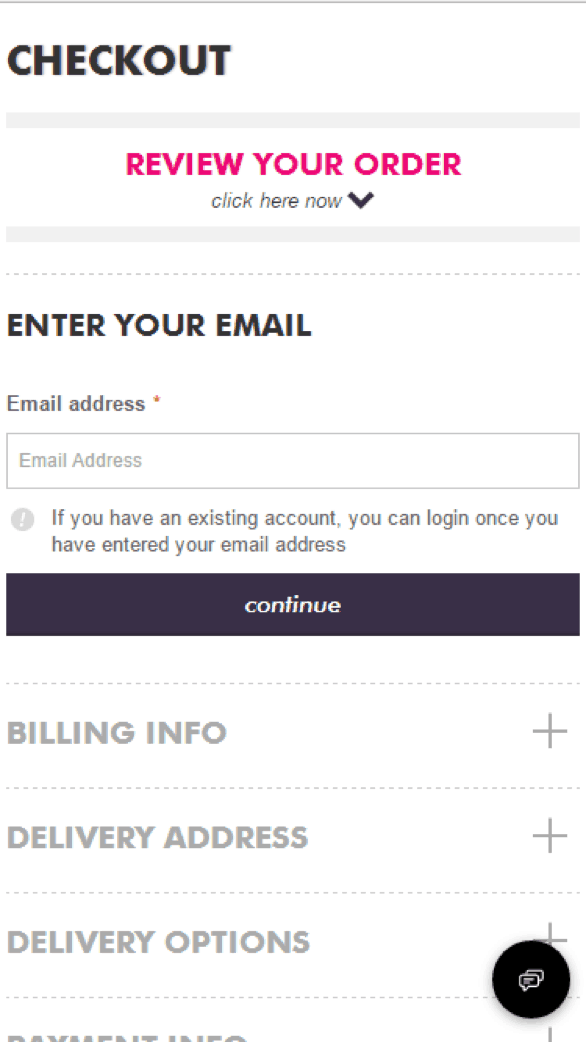
This is another trend that is old news for desktop but is only now beginning to appear on mobile. With desktop testing has shown mixed results on this one, but with the slower speed of mobile networks and lower power of the devices, keeping everything on one page significantly speeds the process of checking out. As a bonus, note how Bras N Things handles the order summary on mobile — it’s there if you want it through the whole checkout, but does not take up too much screen real estate. This is a great example of how to execute one-page checkout on mobile.

You’ll notice the trend here was very different from the first post — while helping users find product requires a bit of creativity in terms of design, optimizing your checkout is more about giving your users what they need, giving it to them fast, and removing barriers to finishing the task at hand. We’ve got one more round of emerging trends coming soon, so keep checking back or sign up below to get these and other insights in your email monthly.











0 Comments