Inflow’s Conversion Optimization team has compiled and maintains a list of Best-in-Class eCommerce websites. This is part of a series based on the findings from our most recent review of the top sites on the web. Here are the first and second parts. This is the third and final part.

Previously, we’ve discussed our methodology for choosing and evaluating the Best-in-Class websites and highlighted some of the most compelling conventions we’ve uncovered. We also discussed some of the emerging trends in getting users to find and select products, as well as the trends in getting users to checkout.
In life, not everything falls into clearly defined categories, as I’m sure you’ve seen with some items in your own stores, and so it is with the trends we’ve identified. While these trends didn’t necessarily have a clear home in the previous groups, many of these can have a huge impact on your business.
Other eCommerce Trends from Inflow’s Best-In-Class Conversion Optimization Research
1. Developing Specifically for Mobile
For some sites this has taken the form of a separate “m.” site, which we don’t recommend. For others, we’re talking about a somewhat new concept: adaptive design. A byproduct of this is that simple responsive sites are falling out of favor as older sites get updated. The most obvious reasons for this are the size of the screen and the input method. Developing your mobile site to fit with your desktop site can leave you trying to cram too much into a small space. It also can leave calls to action or links too small to press — everyone knows how frustrating it is when you end up clicking the wrong thing due to “fat fingering”.
Making the site as easy to read and navigate as possible is key to a strong mobile experience. There is another element at play here though, which is user mindset. Mobile users typically have less time to complete their task than desktop users — they might be doing this on the train, or while waiting in line somewhere. As such it’s important to get straight to the point. With a responsive site, you’re just mimicking the desktop so you aren’t making things any easier. With an adaptive or separate site, you have the ability to start with the most important functionality and may leave out some of the more complex features your users on desktop could find valuable.
If you’ve already got an “m.” site, there is no need to update. While Google in the past has indicated they prefer a single site, the recent emphasis has been more on the usability of the site, and they have been tweaking rankings to deliver different items on desktop vs. mobile based on those specific experiences.
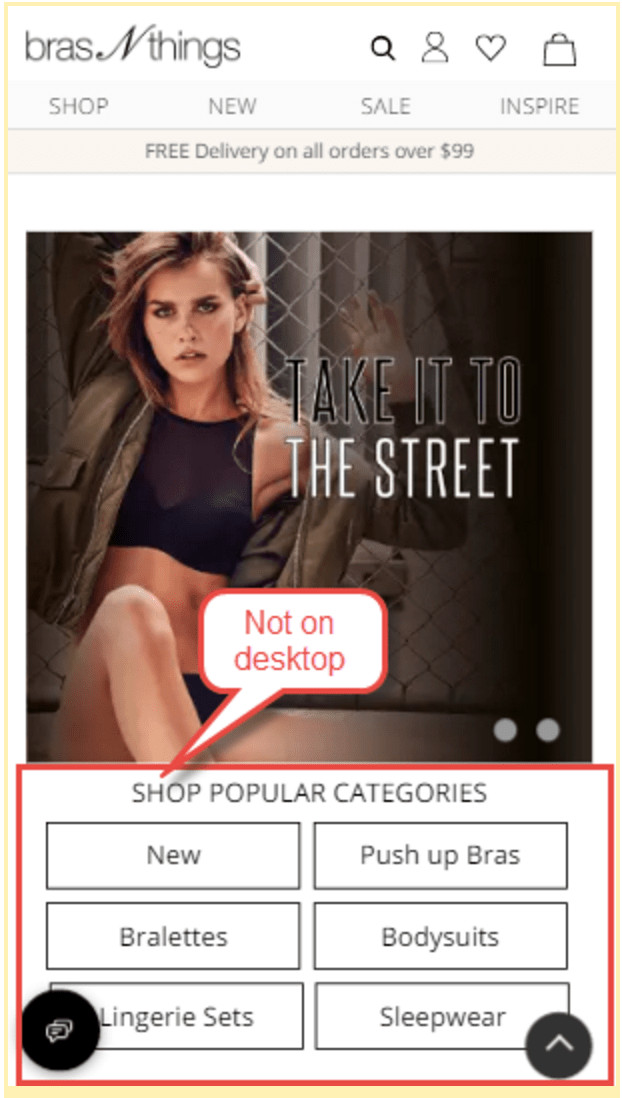
If you currently have no mobile specific site, or are using responsive, consider adaptive design for your next redesign project. A great example of how this can be done is BrasNThings — their homepage on mobile provides easy category navigation that isn’t present on the desktop site. They recognized the issues with navigation on the mobile device and have addressed them right up front, getting users where they want to go faster.

This website (goinflow.com) is also responsive/adaptive. Read more about it here.
2. Nix your Carousel
This trend has been emerging for as long as I can remember, yet many sites still haven’t gotten the memo. Carousels are distracting. They move while users are trying to read them. If a user has progressed past this to another area of the page, the movement drags their attention back up. And many implementations don’t give users a way to pause or to go back to a previous slide.
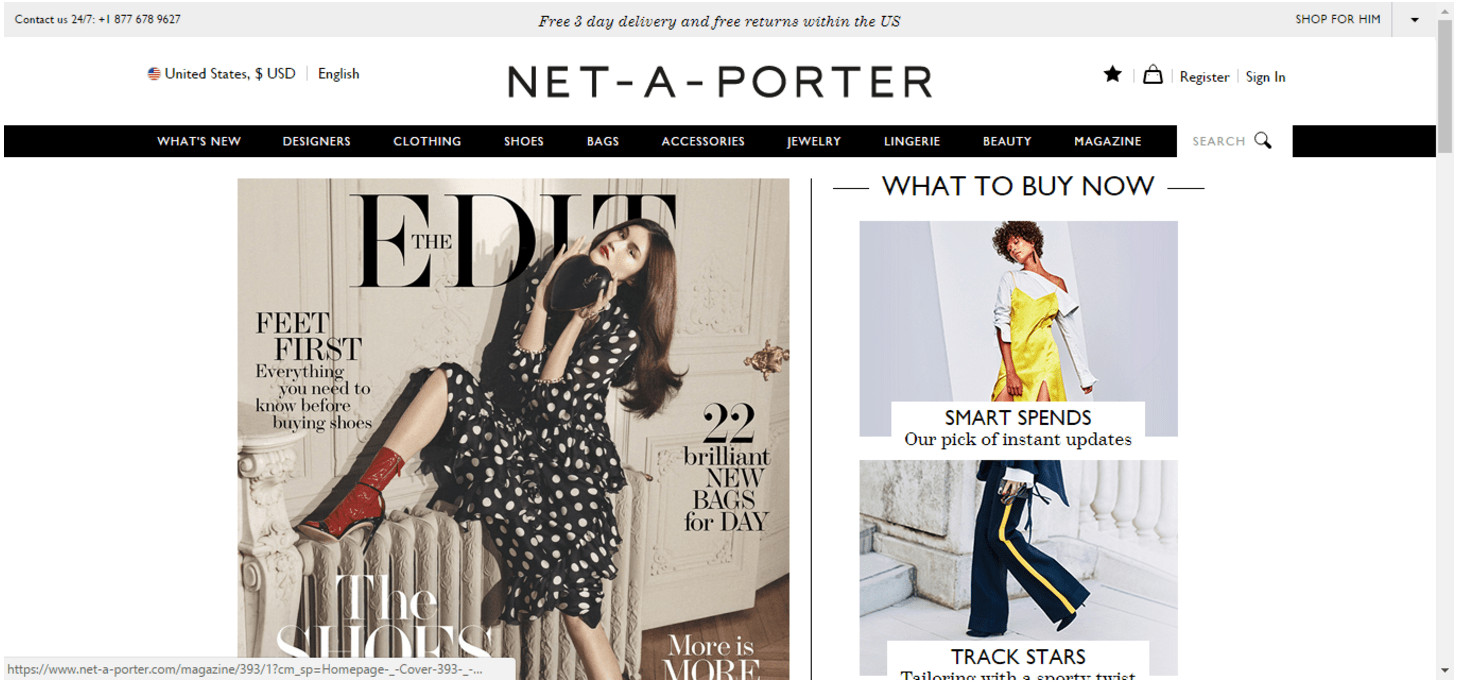
Even when done correctly carousels have their issues. Many sites put the most important item first, when in reality studies show the second slide is actually the most viewed due to page load lag. Even if you get all of the slides just right, users who are potentially interested in the content have to wait for each slide to progress to see all the content. Rather than defaulting to the carousel, start by making a decision not to use it and look for a better solution. In most cases you can find stronger ways to do this that also translate well across devices — see Net A Porter for a solid example.

3. Email Capture Pop-up Alternative
This one translates nicely across devices, especially with Google now penalizing sites with large pop-ups on mobile. The first visit pop-up is one of the most common list-building tactics out there, but it’s just not that effective for users who are new to your brand. People want to have some sense of who you are and whether your site is a good fit for them before they give away their information.
We’ve seen consistently in testing that bounce rates improve when these modules are removed. This doesn’t mean you can’t try to capture that email from a first-time user. Push down ribbons or push up overlays have proven in most cases to be equally effective at capturing emails while not causing the similar increase in bounces because they are less disruptive. Just remember, you need to offer the user something in return for that personal info or you are unlikely to be successful no matter how you display the request.
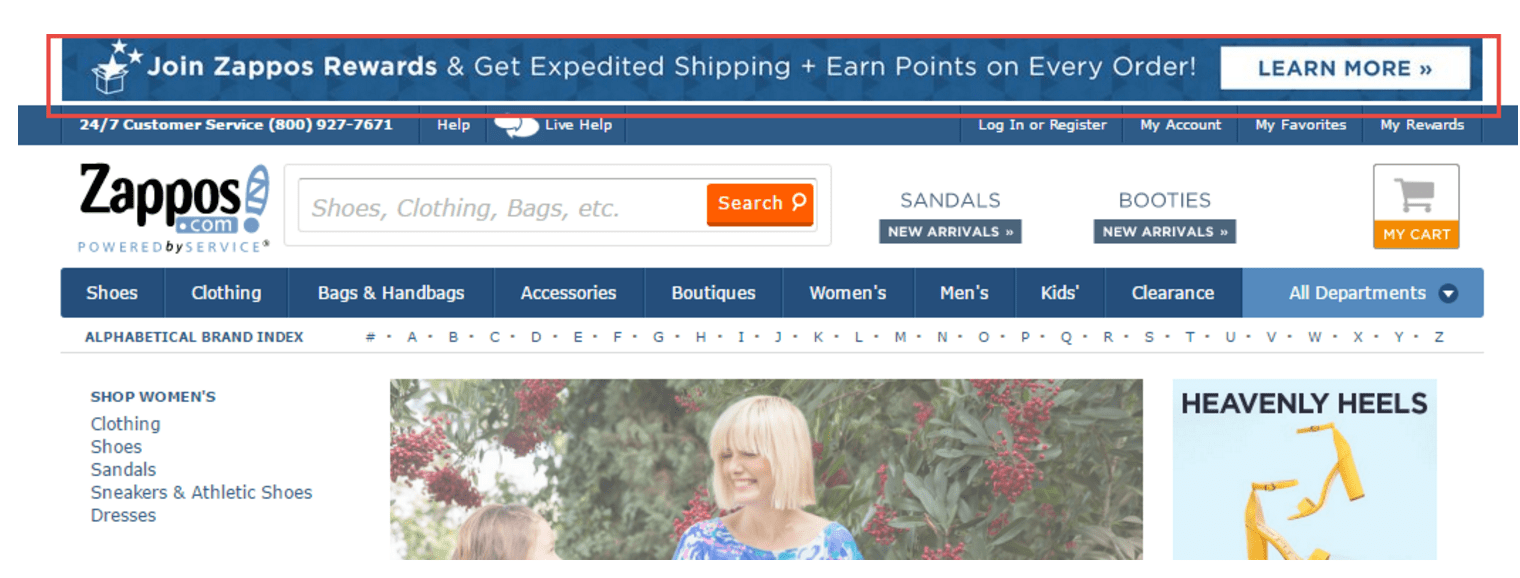
Zappos does a great job of this. They have a banner at the top of the site promoting their loyalty program — all they require is your name and email to join, and they offer a pretty strong program in return, including expedited shipping and free returns past the normal window for their best customers. Note the banner on the top is not intrusive yet you see it right away when you land.
4. Offer Free Returns
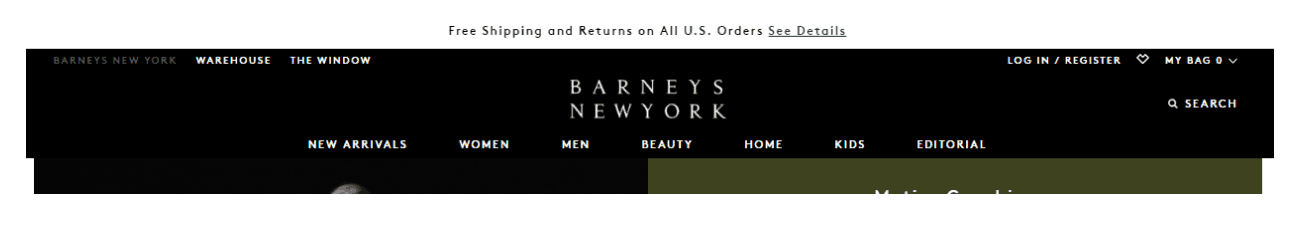
This is a business decision a lot of owners have a lot of difficulty making. It sounds like a loser — you’ve basically just paid round trip shipping for $0 in sales, which is a tough pill to swallow, especially if lots of users return items. But consider this — if a user is unsure whether an item fits or not, how are they supposed to get that item from your site to try on? If you don’t offer free returns the user is paying return shipping, and sometimes having the free shipping deducted from their refund, just to try on an item! That doesn’t work, either. In order to protect against the returns, many sites will charge a premium when offering this service — Zappos is a great example. Shoes on Zappos are generally not the cheapest you can find, but they get away with the higher prices because users shop with confidence knowing they can return items if necessary. In fact, it is quite common for users to order multiple sizes and keep the one that fits the best while returning the rest. Consider the increased cost to your store as the price of not having a storefront. If you do have a storefront, offering free in-store returns is just as strong a value proposition to most users.If you’re going to offer this, make sure to promote it clearly and prominently. See Barney’s for a good example — the ribbon at the top highlights the main value proposition, which stays there throughout the session.
5. Pinned Header on Mobile
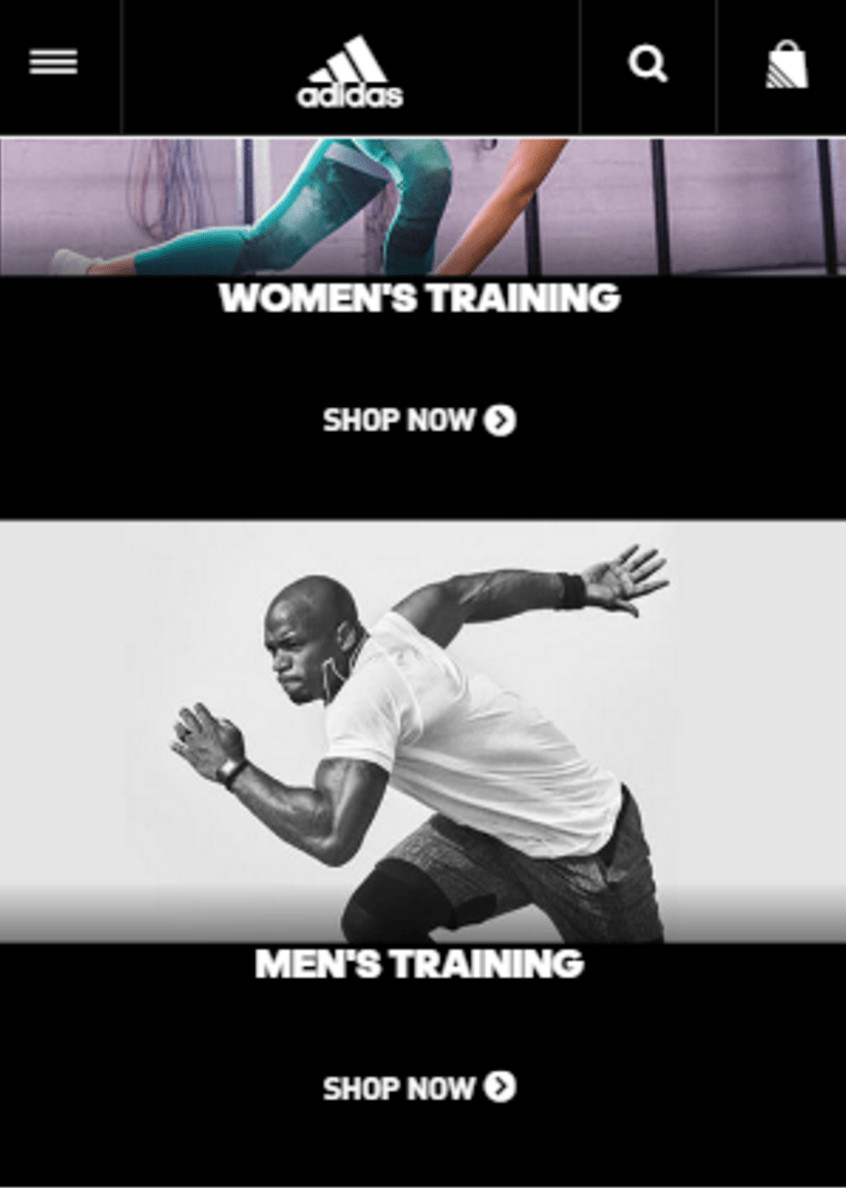
Mobile websites generally call for a lot of scrolling. As a user, having to scroll all the way back up to move forward can be a source of frustration that is easily avoidable. Pinning navigation elements, either at the top or bottom of the page, facilitates easy navigation for users no matter where they are on the site. Just be sure to take up minimal screen real estate so users can focus on the content. Another option is to hide the navigation as the user scrolls down, but then show it again if a user starts to scroll back up. See Adidas for a great example of this.
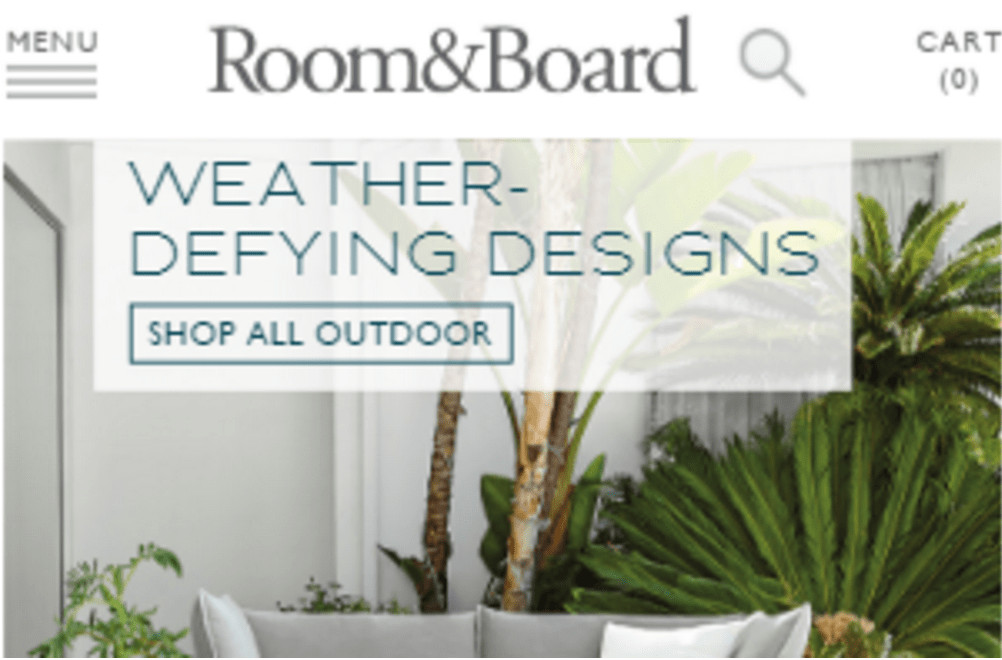
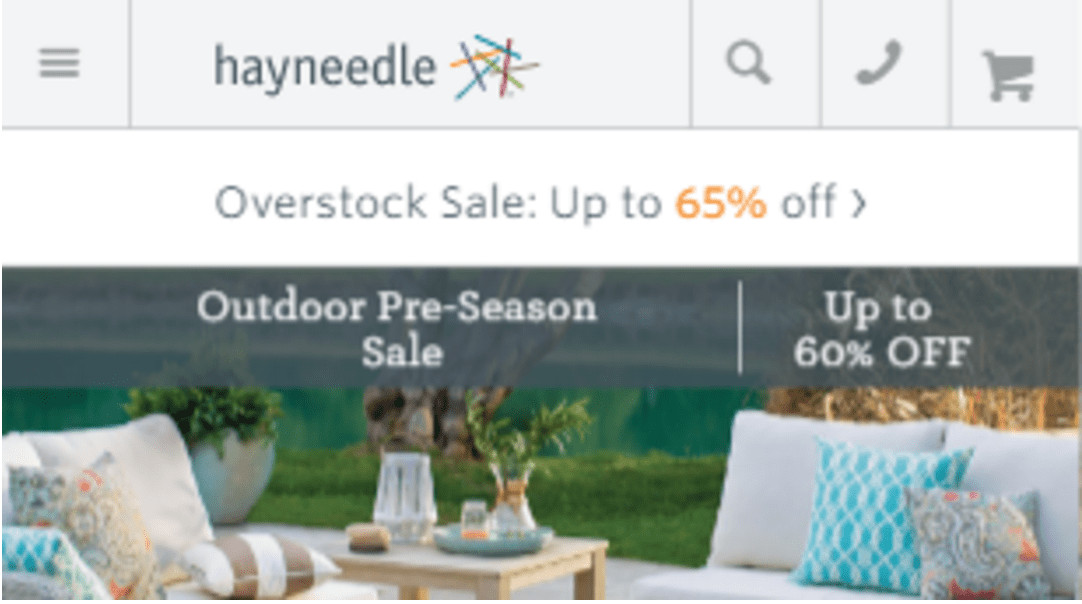
6. Text Cue for “Hamburger” Menu
Those of us in the industry all know what the three horizontal bars mean, so it’s hard to imagine that anyone doesn’t recognize this as your menu. But with the increased adoption of smartphones by older and less savvy users, we’re actually seeing a growing percentage of people who are confused about this.
To avoid any frustration from your users, especially if your demographics skew towards less tech savvy, be sure to include a text cue along with that menu.

7. Tap to Call instead of Chat on Mobile
As my boss likes to say, our studies show that the majority of mobile users have a phone handy. In all seriousness, remember what this device is. Some users will be just fine typing out a request on their phone, but many users would prefer to call, especially with potentially complex questions or issues. Don’t bury your phone number; give these users and easy place to just click a button to reach a representative.

8. Pin Promotions to Bottom of Screen on Mobile
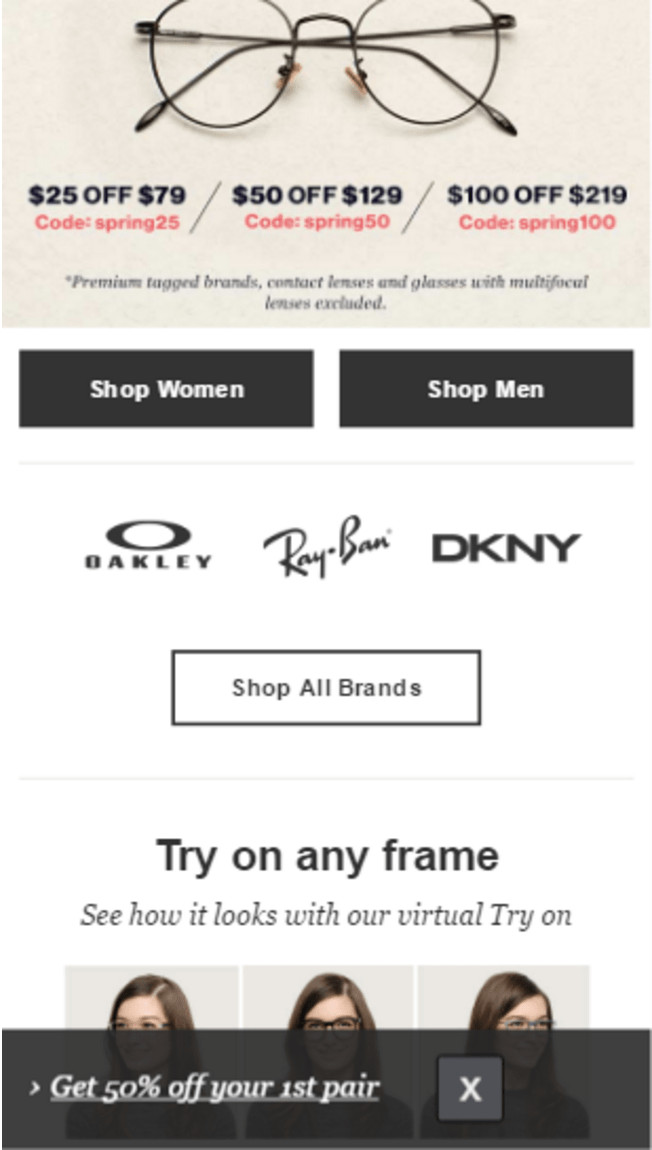
Whether you pin your navigation or not, most headers don’t have room for promotional elements. Those that do frequently let those slide off the page even as the rest of the header is pinned in order to save limited screen space. So where do you put your promotions? At the bottom.GlassesUSA does this very well — you can clearly see the promotion, which actually draws your attention well without taking too much focus away from the rest of the page. It’s also semi-transparent, allowing you to still see what’s behind it — the space isn’t totally lost. Finally, they allow you to close the promotion if you choose. All in all this is a strong, non-disruptive user experience that still effectively puts the promotion in front of the user.
You’ll notice most of the trends above apply specifically to mobile. That is not by accident. Of all the trends listed across this series, the biggest one is that the mobile shift is accelerating.
We still see the majority of revenue for most sites coming from desktop, but again this won’t last long with current trends. Even if you aren’t seeing much mobile revenue, for many users today mobile is the first touchpoint — if they have a poor experience they are unlikely to come back on the desktop later on to purchase, so don’t ignore it!
And be sure, regardless of what methods you use, that the experience on each device is tailored specifically to the mindset of those users. The best thing you can do for your business is provide the right experience at the right time, which ultimately is what all these trends are about.
While this is the end of our emerging trends series, there is still a lot more to come. Look out for upcoming posts on how to build the best homepage, product pages, category pages, and checkout.











0 Comments